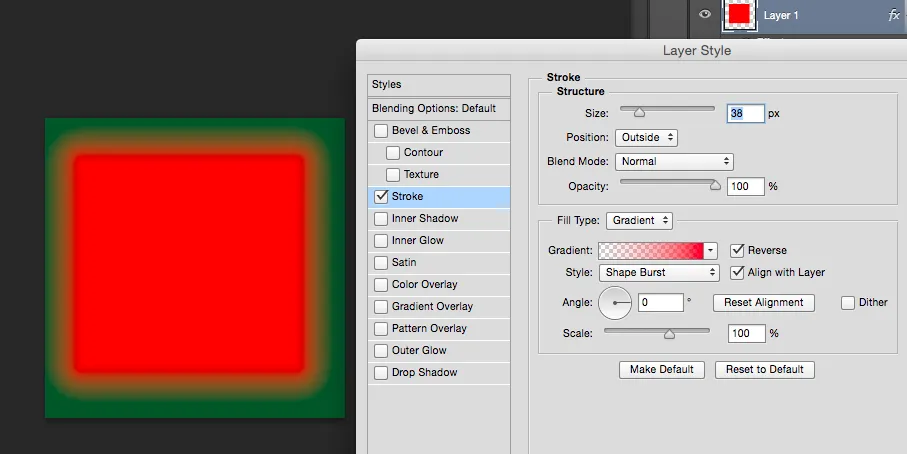
我发现用文字很难描述我想要的效果,所以我在Photoshop里面创建了它,你可以在下面看到这张图片:

如你所见,我有一个红色正方形,带有38像素的边框。边框在外部,并且其样式设置为形状爆炸。但不幸的是,我认为CSS中没有类似的样式。然后将边框颜色设置为线性渐变,内部颜色与正方形相同,为红色,而外部颜色设置为透明白色。 不要注意底层的绿色,只是为了显示边框的透明度。
我想知道的是,是否有任何方法可以使用CSS或者jQueryUI来实现这种效果。
我已经尝试了一段时间,在这个JSFIDDLE中,但我不知道如何让它更像一个正方形。
以下是上述fiddle中正在使用的代码:
<div class="test"></div>
.test {
width: 300px;
height: 300px;
border: 3px solid black;
background-image: -webkit-radial-gradient(closest-side, rgba(255,0,0,1) 0, rgba(255,0,0,1) 75%, rgba(244,90,90,0.5) 88%, rgba(255,255,255,0) 100%);
background-image: -moz-radial-gradient(closest-side, rgba(255,0,0,1) 0, rgba(255,0,0,1) 75%, rgba(244,90,90,0.5) 88%, rgba(255,255,255,0) 100%);
background-image: radial-gradient(closest-side, rgba(255,0,0,1) 0, rgba(255,0,0,1) 75%, rgba(244,90,90,0.5) 88%, rgba(255,255,255,0) 100%);
background-position: 50% 50%;
-webkit-background-origin: padding-box;
background-origin: padding-box;
-webkit-background-clip: border-box;
background-clip: border-box;
-webkit-background-size: auto auto;
background-size: auto auto;
}