更新 3
我更新了代码 (http://codepen.io/anon/pen/VYRJLp),现在边缘看起来真的像撕裂纸张效果。顺便说一下,它使用的是SVG。
唯一的问题是,我不知道如何使图像作为svg的背景,同时保持撕裂纸张般的边缘。
请查看一下。非常感谢您的任何帮助。
更新 2
似乎无法在没有Photoshop(PS)的帮助下实现这种效果,因此我想将PS添加为解决方案的一部分。
虽然我不是PS专家,但经过简单的思考,我认为需要进行以下几个步骤:
- 使用PS创建一个撕裂纸张“外壳”,假设它是shell.png。它只应该有其边缘的颜色,颜色应为白色;内部区域应该是透明的,这样我们就可以把图片放在里面。
- 将shell.png放在图像banner.jpg的上方,这意味着将使用shell作为其背景图像的div的z-index设置为1。
- 使用另一个div来包含banner.jpg,并将z-index设置在shell div下面。
这种方法的问题:
它是否具有响应性?
如果没有,是否有可能使其具有响应性?因为我必须使其在移动设备上正常工作。
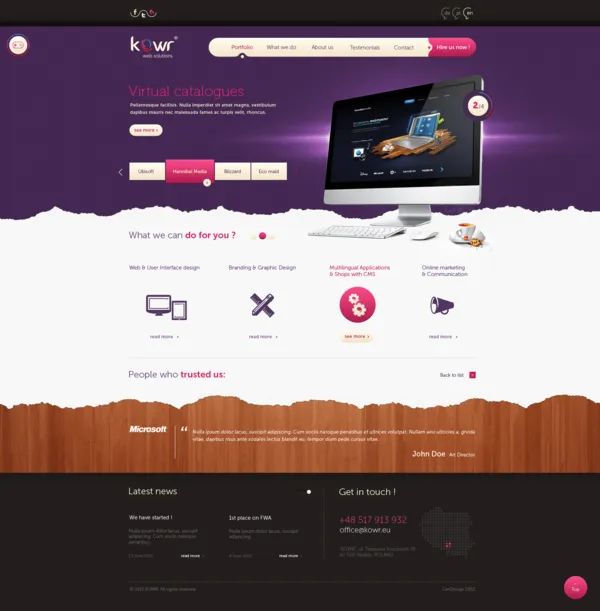
我记得看到过一个设计精美的网站,其中有一张图片作为背景,其边缘看起来像是撕裂纸张效果,非常棒!
我在这里搜索了类似的问题,但答案中的效果都很原始,只是简单的崎岖黑色线条。
我想要:
- 我希望这张图片能够占据整个设备屏幕的宽度,即具有响应性。
- 这张图片的边缘看起来像是撕裂的纸张。
- 我会将这张图片放置在顶部导航栏之后,内容之前作为横幅。
它应该看起来像这张图片中的白色区域。但在我的情况下,我需要用我的图片填充白色区域。

这是我的代码:
注意:在此代码中,CSS使用图像作为边缘,但这不是我想要的。我只想让边缘成为纯CSS效果。(是否可能?),因此它将看起来像右侧的图片,您可以看到没有白色崎岖边缘)
<div class="row">
<div id="letter" class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
</div>
</div>
#letter { /*torn paper border*/
height:450px;
position:relative;
top:0;
bottom:0;
left:0;
right:0;
background-image:url('img/background.jpg');
background-size:cover;
opacity:0.8;
border-style: solid;
border-width: 40px 40px 40px;
-moz-border-image: url('http://news.unchealthcare.org/images/backgrounds/paper.jpg') 80 80 80 repeat;
-webkit-border-image: url('http://news.unchealthcare.org/images/backgrounds/paper.jpg') 80 80 80 repeat;
-o-border-image: url('http://news.unchealthcare.org/images/backgrounds/paper.jpg') 80 80 80 repeat;
border-image: url('http://news.unchealthcare.org/images/backgrounds/paper.jpg') 80 80 80 repeat;
}
更新
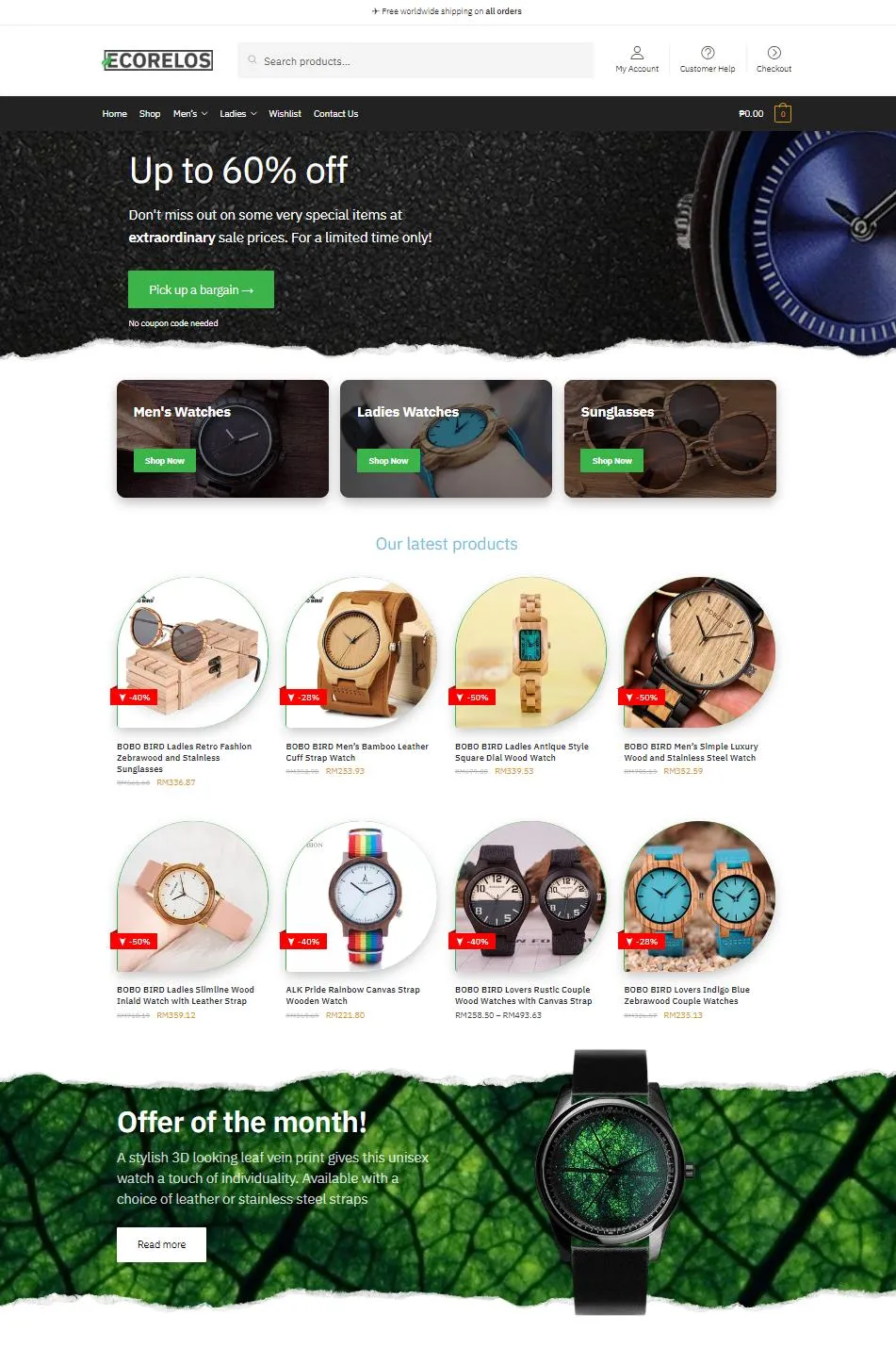
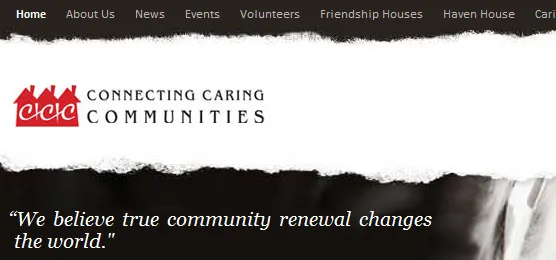
我想我找到了与我所想象的非常相似的东西。
这就是我想要的效果: