我在我的布局的第二列中有一个水平滚动的div。由于某种原因,这个div的内容拉伸了我的页面并破坏了我的布局。我已经确定
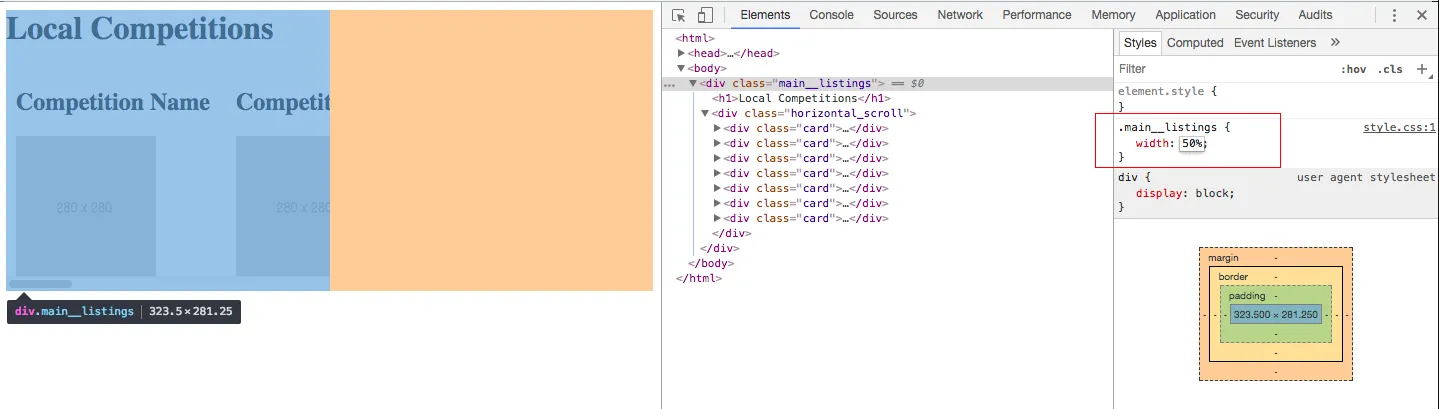
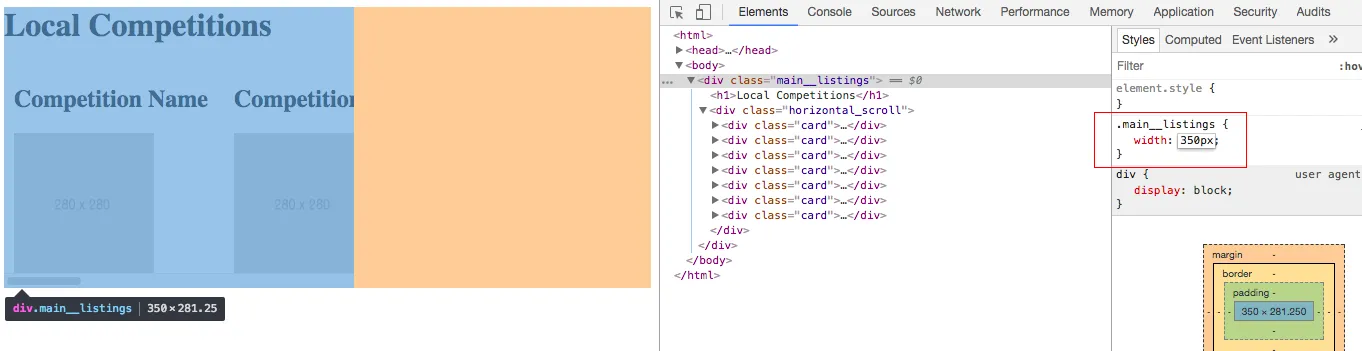
main__listing是罪魁祸首。div。为了测试这是否是有问题的div,我将宽度更改为10%。它将的内容缩小到您预期的荒谬大小,但我的页面仍然无法正常工作。我使用Firefox开发人员工具查找像素宽度(290px)。然后我将宽度设置为290px。这样修复了我的页面。我希望
是流体的,所以这不是真正的解决方法,但我想知道为什么会出现这种情况。
简而言之,以百分比设置宽度的
与以相同大小的像素设置宽度的
具有不同的宽度。
CSS:
.main__listings {
width: 100%;
}
.horizontal_scroll {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
overflow-y: hidden;
-webkit-overflow-scrolling: touch;
}
.card {
flex: 0 0 200px;
margin: auto 10px;
}
HTML:
<div className="main__listings">
<h1>Local Competitions</h1>
<div className="horizontal_scroll">
<div className="card">
<h2>Competition Name</h2>
<img src="http://via.placeholder.com/280x280" alt="" width="140" height="140"/>
</div>
<div className="card">
<h2>Competition Name</h2>
<img src="http://via.placeholder.com/280x280" alt="" width="140" height="140"/>
</div>
<div className="card">
<h2>Competition Name</h2>
<img src="http://via.placeholder.com/280x280" alt="" width="140" height="140"/>
</div>
<div className="card">
<h2>Competition Name</h2>
<img src="http://via.placeholder.com/280x280" alt="" width="140" height="140"/>
</div>
<div className="card">
<h2>Competition Name</h2>
<img src="http://via.placeholder.com/280x280" alt="" width="140" height="140"/>
</div>
<div className="card">
<h2>Competition Name</h2>
<img src="http://via.placeholder.com/280x280" alt="" width="140" height="140"/>
</div>
<div className="card">
<h2>Competition Name</h2>
<img src="http://via.placeholder.com/280x280" alt="" width="140" height="140"/>
</div>
</div>
</div>