Vue单页应用 - 如何在浏览器渲染时隐藏.vue文件
7
- Adriano
3
1已经有一个讨论相同主题的话题了。 - Hamilton Gabriel
谢谢,Hamilton,我会看一下的 :) - Adriano
希望它能够正常工作。 - Hamilton Gabriel
3个回答
7
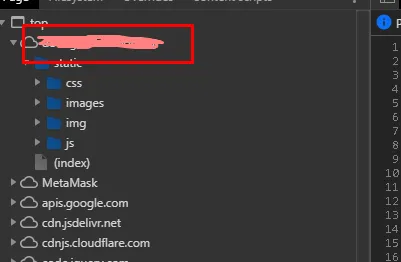
我能够通过调整配置文件使webpack将SPA打包为一个捆绑包。
在文件
在文件
./config/index.js中,我已更改以下标志:build: {
// other code...
devtool: '', // Previously it was set as '#source-map'
productionSourceMap: false, // Previously it was set as true
cssSourceMap: false, // Previously set as true
// other code...
}
我通过阅读webpack文档找到了解决方案,其中解释了设置的作用:https://webpack.js.org/configuration/devtool/#production
感谢各位将我引导到正确的方向。
- Adriano
1
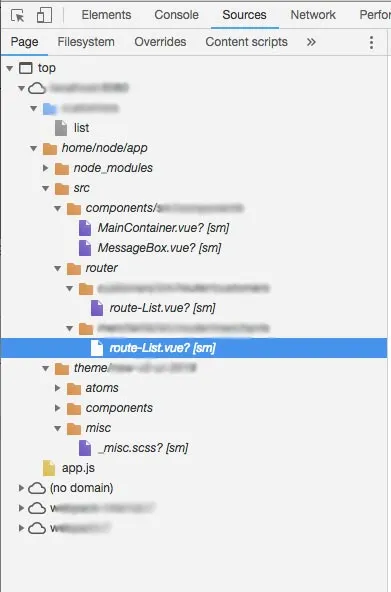
文件夹
node_modules、src 和 theme 应该在文件夹结构中向上一级。因此,您必须修改指向这些文件的路径。
app.js 只能与 JS 可执行文件放在同一个文件夹中。- jordiburgos
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接