我正在编写一个标签制作程序。在这个程序中,我有一个带有白色矩形的画布位于中心,用户可以在其上面调整大小、拖动等多个对象。我还为用户提供了缩放画布的选项,我使用
以下是演示:
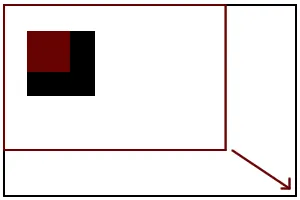
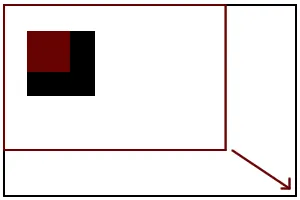
目前,画布的缩放效果如下图所示: 我需要它的缩放效果如下图所示:
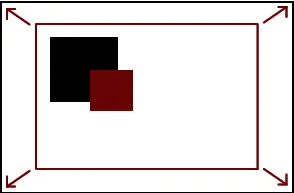
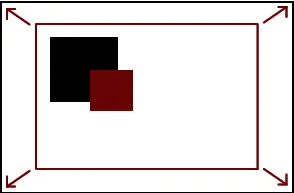
我需要它的缩放效果如下图所示:
 我该如何完成这个任务,而不必在缩放时重新定位画布中的元素?
我该如何完成这个任务,而不必在缩放时重新定位画布中的元素?
注意:由于必须将此嵌入到
LayoutTransform通过ScaleTransform实现。我希望当用户放大时,画布能够以中心为基准进行放大,而不是相对于右上角进行放大。以下是演示:
目前,画布的缩放效果如下图所示:
 我需要它的缩放效果如下图所示:
我需要它的缩放效果如下图所示:
 我该如何完成这个任务,而不必在缩放时重新定位画布中的元素?
我该如何完成这个任务,而不必在缩放时重新定位画布中的元素?注意:由于必须将此嵌入到
ScrollViewer中,所以我正在使用LayoutTransform。虽然RenderTransform可以实现这一点,但当画布元素超出可见画布范围时,它不允许用户滚动。
RenderTransformOrigin(用于你的 Canvas)设置为0.5,0.5吗?(当然这意味着你的 Canvas 使用了RenderTransform,而不是LayoutTransform)。 - King King