我正在使用最新版本的JQuery和JQuery UI来了解拖放功能。我遇到了一个小问题-主要是由于鼠标拖动引起的。
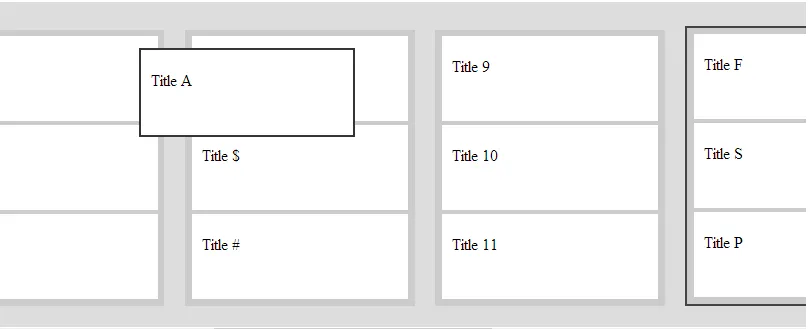
正如您所看到的,我正在创建一些带有项目的堆栈。现在,如果这些堆栈只是在body内-我的意思是div.allstacks在body内,那么就没有问题。但是,一旦我把所有这些堆栈放在div#left-panel中,光标失去焦点的问题就开始了。
这意味着现在当我拖动一个项目时,在水平滚动之后,我的鼠标光标不在可拖动注释的相同位置。
现在问题来了:
正如您所看到的,我正在创建一些带有项目的堆栈。现在,如果这些堆栈只是在body内-我的意思是div.allstacks在body内,那么就没有问题。但是,一旦我把所有这些堆栈放在div#left-panel中,光标失去焦点的问题就开始了。
这意味着现在当我拖动一个项目时,在水平滚动之后,我的鼠标光标不在可拖动注释的相同位置。
现在问题来了:

JSFiddle链接【在不使用div#left-panel时工作】:http://jsfiddle.net/deveshz/YvmFf/
JSFiddle链接【在使用div#left-panel时不工作】:http://jsfiddle.net/deveshz/YvmFf/1/
这里是代码。
Javascript:
var zindex = 10;
$(".item").draggable({
containment: "body",
scroll: true,
revert: function (event, ui) {
$(this).css("border", "none");
return !event;
},
start: function (event, ui) {
$(this).css("z-index", zindex++);
$(this).css("border", "2px solid #333");
}
});
$(".stack_items").droppable({
hoverClass: "over",
drop: function (event, ui) {
$("<li class='item'></li>").html(ui.draggable.html()).appendTo(this);
$(ui.draggable).remove();
}
});