我正在修改一个网站的外观(CSS 修改),但由于令人恼火的持久缓存,无法在 Chrome 上看到结果。我尝试过 Shift+ 刷新,但它没有起作用。
我该如何暂时禁用缓存或以某种方式刷新页面,以便能够看到更改?
我正在修改一个网站的外观(CSS 修改),但由于令人恼火的持久缓存,无法在 Chrome 上看到结果。我尝试过 Shift+ 刷新,但它没有起作用。
我该如何暂时禁用缓存或以某种方式刷新页面,以便能够看到更改?
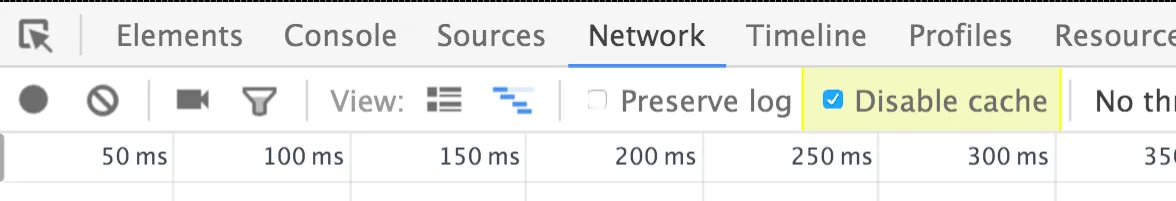
检查元素以打开DevTools。或使用以下键盘快捷键之一:网络以打开网络面板。禁用缓存复选框。
硬重载或清空缓存并强制重载选项,其效果类似。阅读区别选项以了解应选择哪个选项。以下快捷键可用:


当你需要每小时清除缓存30次时,清除缓存会让人非常烦恼。因此我安装了一个名为Classic Cache Killer的Chrome扩展程序,它可以在每次加载页面时清除缓存。
Chrome商店链接(免费) (现在没有恶意软件了!)
现在,我的Mock JSON、JavaScript、CSS、HTML和数据每次都会在每次加载页面时刷新。
我再也不用担心需要清除缓存了。
我找到了大约20个适用于Chrome浏览器的缓存清理工具,但这个看起来很轻量级且几乎不需要任何操作。在更新中,Cache Killer现在可以“始终开启”。
注意:我不认识这个插件作者。我只是觉得它有用。

按下F12键打开Chrome开发者控制台,然后:
右键单击(或按住左键)浏览器顶部的“重新加载”按钮,选择“清空缓存并强制刷新”。
这将超越“强制刷新”以完全清空缓存,确保任何通过JavaScript等下载的内容也避免使用缓存。您无需更改设置或进行任何操作,它是一个快速的1次性解决方案。
有两种方法可以彻底禁用Chrome页面缓存:
1. 在注册表中关闭Chrome缓存
打开注册表(开始 -> 命令 -> Regedit)
搜索: HKEY_CLASSES_ROOT\ChromeHTML\shell\open\command
更改...chrom.exe"后面的部分为此值:–disable-application-cache –media-cache-size=1 –disk-cache-size=1 — "%1"
示例: "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" -disable-application-cache –media-cache-size=1 –disk-cache-size=1 — "%1"
重要提示:
...chrome.exe"后面有一个空格和一个连字符
将chrome.exe的路径保留不变
如果你复制这行,请确保引号是实际的引号。
2. 通过更改快捷方式属性来停用Chrome缓存
右键单击Chrome图标,选择上下文菜单中的“属性”。
将以下值添加到路径中:–disk-cache-size=1
示例:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" –disk-cache-size=1
重要提示:
在...chrome.exe"后面有一个空格和一个连字符
保留chrome.exe的路径不变
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-application-cache --media-cache-size=1 --disk-cache-size=1 另外,请问在 "%1" 前面的字符是什么?我不知道。 - peter.petrov除了在开发者工具窗口(Tools | Developer Tools)的右下角通过按钮获取的禁用缓存选项(或使用 Ctrl + Shift + I 快捷键),您现在还可以在开发人员工具的网络选项卡上右键单击并从弹出菜单中选择“清除缓存”。
不要按下 "F5" 按钮,而是按下:
"Ctrl + F5"

此外,还有通过Ctrl + Shift + N切换到无痕模式的选项。尽管不幸的是,这也会结束您的会话。
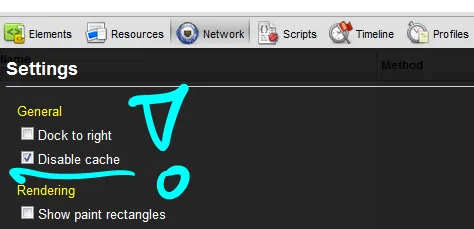
需要澄清的是,在Chrome浏览器中(从v15开始,包括v17),禁用缓存的复选框不在主设置界面中,而在开发人员工具设置界面中。
从浏览器窗口的扳手图标菜单(偏好设置菜单)中选择 "工具" → "开发人员工具"。
在出现的开发人员工具界面中,点击右下角的齿轮图标。
在 "网络" 部分中勾选 "禁用缓存" 复选框。