借鉴Oknesif的操纵适配器思路,我创建了一个包含三个布局(topitem、middleitem、bottomitem)和两个XML可绘制形状用于topitem和bottomitem的适配器。因此,我成功地完全摆脱了NestedScrollView和CardView。
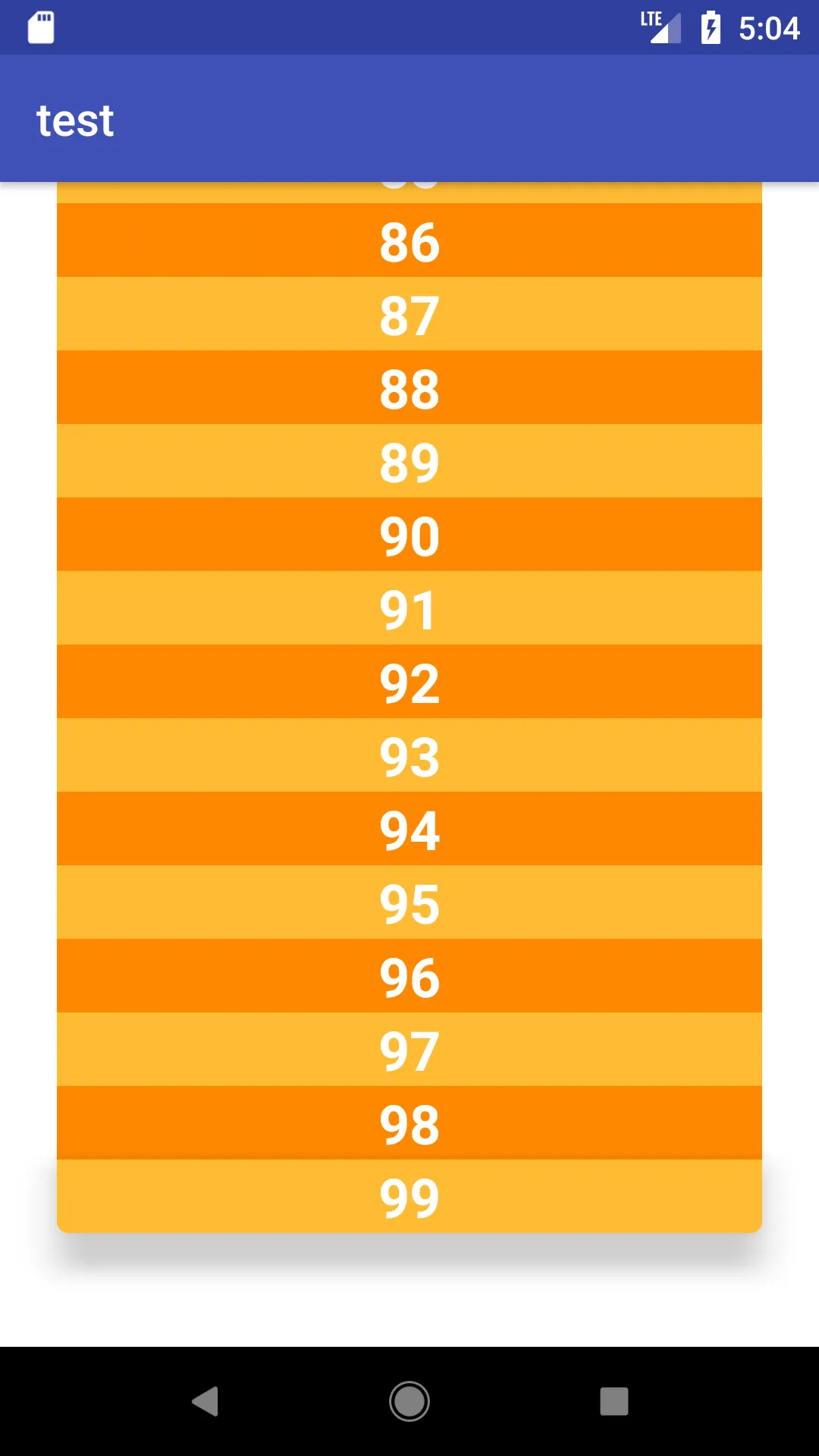
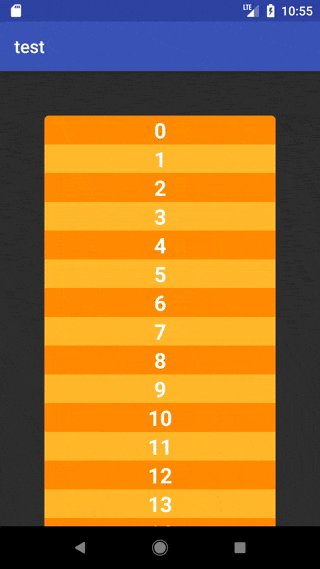
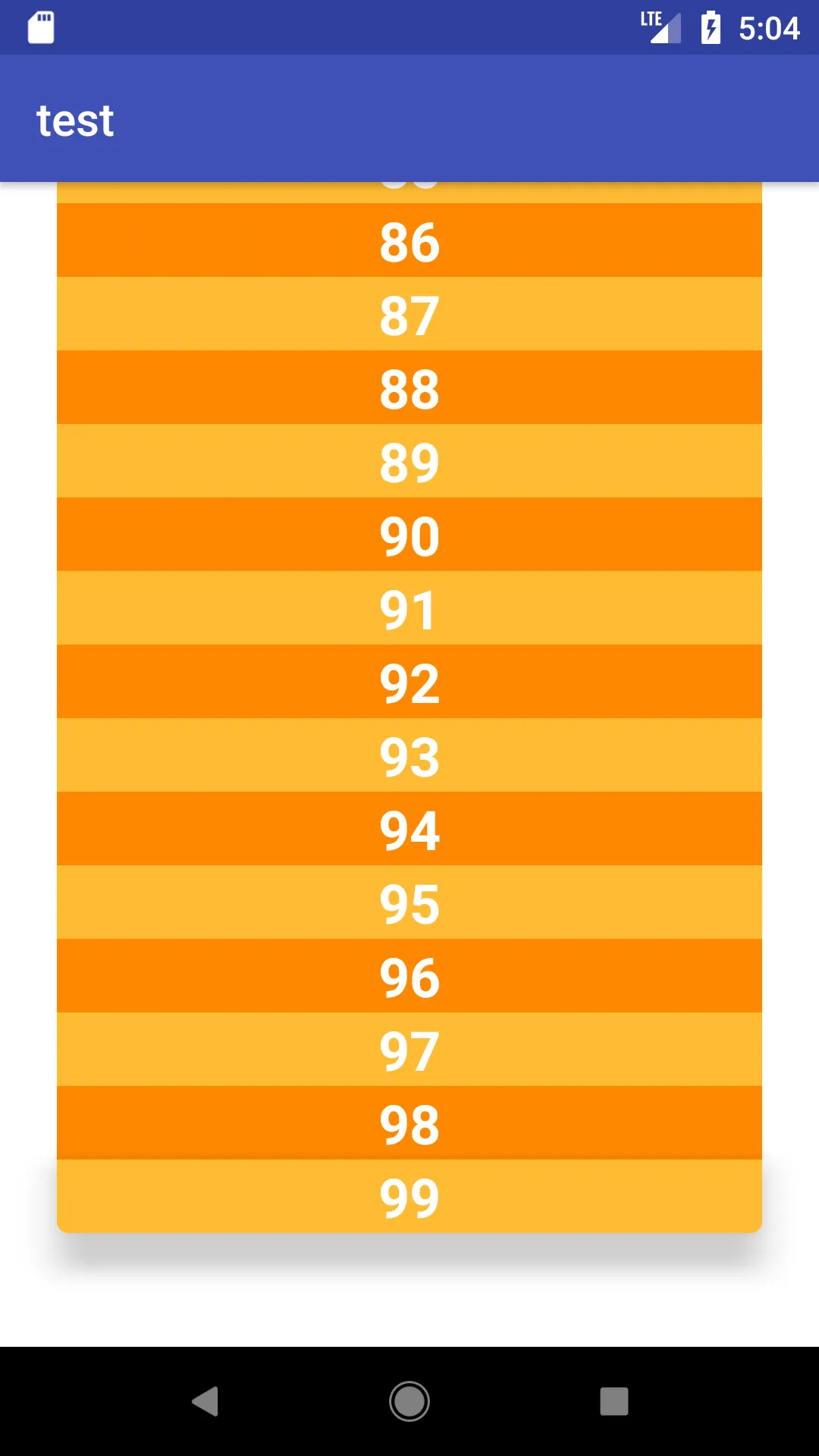
效果如下:

这里是代码。首先,MainActivity:
public class MainActivity extends AppCompatActivity {
final static int LIST_SIZE = 100;
final static int TOP = 0;
final static int BOTTOM = LIST_SIZE;
final static int MIDDLE = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity);
final ArrayList<Integer> list = new ArrayList<>();
for (int i = 0; i < LIST_SIZE; i++) {
list.add(i);
}
class Viewholder extends RecyclerView.ViewHolder {
TextView textView;
Viewholder(View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
}
}
RecyclerView recyclerView = findViewById(R.id.recyclerView);
final RecyclerView.Adapter<Viewholder> adapter = new RecyclerView.Adapter<Viewholder>() {
LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
@Override
public Viewholder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case TOP:
return new Viewholder(inflater.inflate(R.layout.topitem, parent, false));
case BOTTOM:
return new Viewholder(inflater.inflate(R.layout.bottomitem, parent, false));
case MIDDLE:
default:
return new Viewholder(inflater.inflate(R.layout.middleitem, parent, false));
}
}
@Override
public void onBindViewHolder(Viewholder holder, int position) {
holder.textView.setText(String.valueOf(list.get(position)));
if (position != 0 && position != LIST_SIZE - 1) {
int color = position % 2 == 0 ? android.R.color.holo_orange_dark : android.R.color.holo_orange_light;
holder.itemView.setBackgroundColor(getResources().getColor(color));
}
}
@Override
public int getItemCount() {
return LIST_SIZE;
}
@Override
public int getItemViewType(int position) {
int itemViewType;
switch (position) {
case 0:
itemViewType = TOP;
break;
case LIST_SIZE - 1:
itemViewType = BOTTOM;
break;
default:
itemViewType = MIDDLE;
}
return itemViewType;
}
};
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this));
}
}
res/layout/activity.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/containerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipToPadding="false"
android:paddingLeft="25dp"
android:paddingRight="25dp" />
</android.support.design.widget.CoordinatorLayout>
res/layout/topitem.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/topbackground"
android:layout_marginTop="50dp"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold" />
res/layout/middleitem.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold" />
res/layout/bottomitem.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bottombackground"
android:layout_marginBottom="50dp"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold" />
res/drawable/topbackground.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
<solid android:color="@android:color/holo_orange_dark" />
</shape>
res/drawable/bottombackground.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp" />
<solid android:color="@android:color/holo_orange_light" />
</shape>
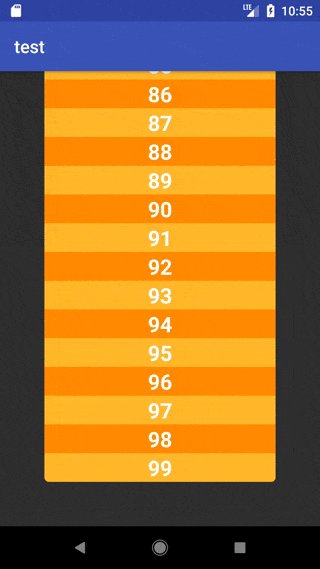
编辑:
在底部XML项目布局中添加此行:
android:elevation="12dp"
将背景改为白色,得到以下结果:






android:nestedScrollingEnabled="false"可以解决 fling 手势的问题,但是如果你的 RecyclerView 足够大,界面会非常卡顿。你在这方面有什么进展吗? - vyndorRecyclerView中添加一个滚动监听器。当你从下往上滚动时,CardView将会离开你的屏幕;当你滚动到列表末尾时,底部将会显示出来。可以通过使用cardView.animate().y(theNewPosition).setDuration(0).start()来实现这一点。这只是一个想法,我还没有在代码中进行测试。 - JJ86NestedScrollView内使用RecyclerView就像在ScrollView内使用LinearLayout一样。这将没有回收,RecyclerView的高度将为itemHeight * itemCount。如果您不担心这个问题,请用ScrollView替换NestedScrollView,这样您就可以使用fling手势了。 - Oknesif