目标: 所有图片在第一次加载时都应该出现。
现状: 如果幸运的话,第一次加载时可能会出现两到三张图片;需要刷新页面才能看到所有图片。
这是我手写的第一个网站。客户是一名设计师,因此高质量的图片非常重要。对我来说,性能和速度也很重要,因为这已经成为我的作品集,我不能接受一个部分功能的网站作为我的作品。
这是一个示例页面:
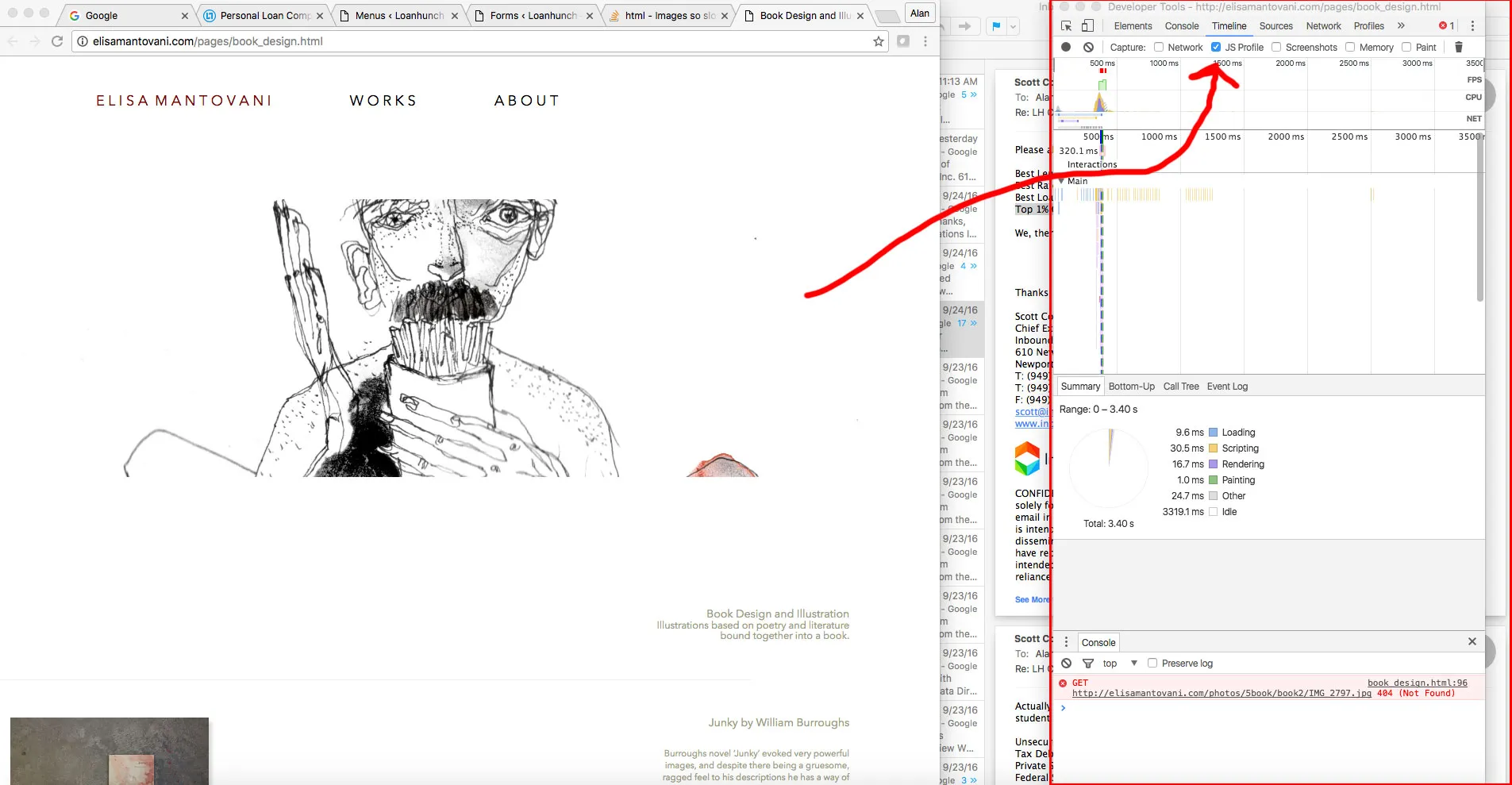
http://elisamantovani.com/pages/book_design.html
也请查看其他页面。同样的问题。
更新:
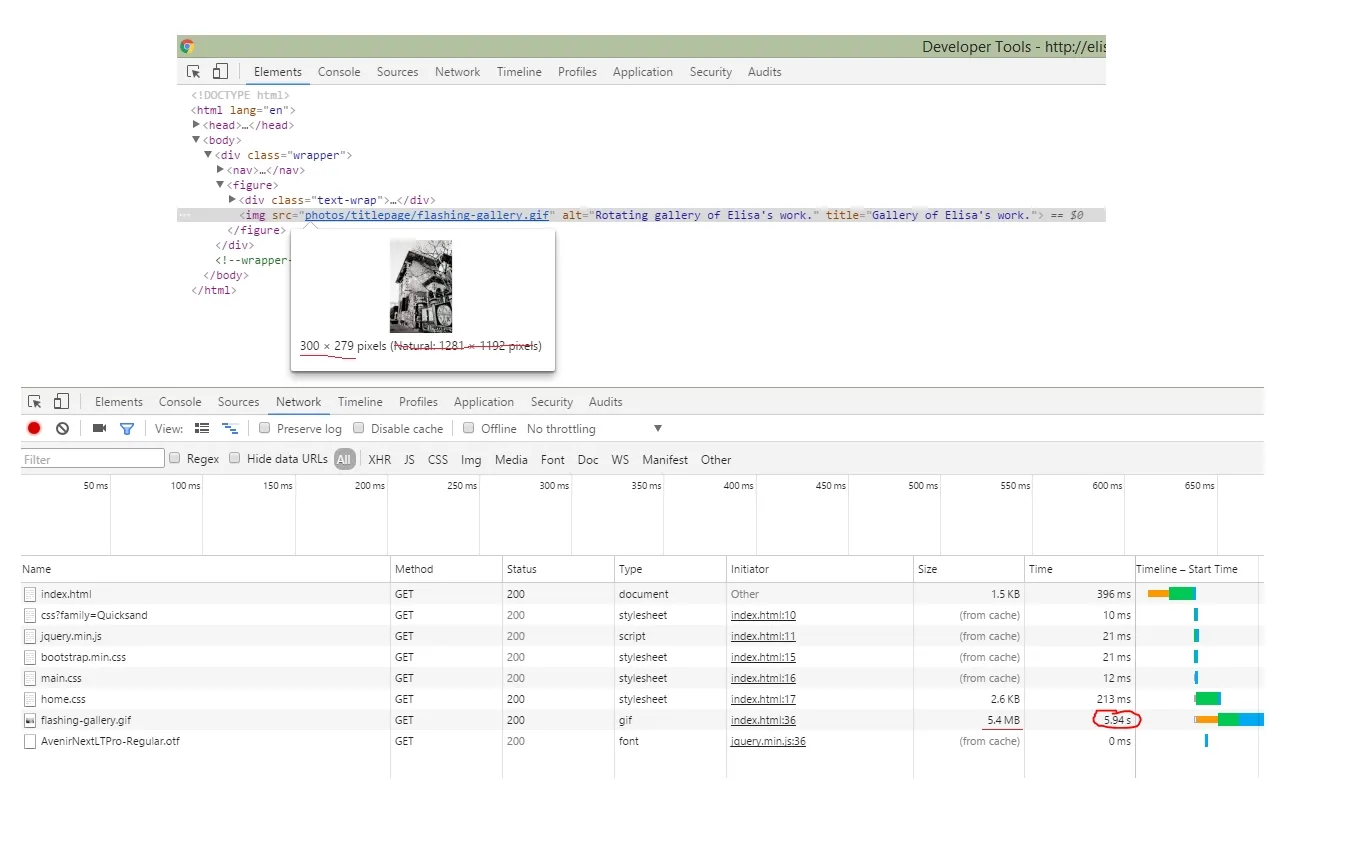
许多人建议缩小图像文件大小。只有少数图像实际上很大,但现在它们都很好。没有任何图像大于200kb,大多数图像的大小都在100kb以下。问题仍然存在。
Google建议还有其他阻止页面呈现的原因,例如阻止渲染的JS/CSS。CSS应该阻止渲染直到加载完成,但加载时间不应太长。如果jQuery可以等到HTML/CSS渲染完成后再加载,那就更好了。
刚刚接触到缓存控制。将此添加到.htaccess中以稍微提高性能,但这只会在第一次加载后有所帮助,而需求是在第一次加载时。
# One year for image files
<filesMatch ".(jpg|jpeg|png|gif|ico)$">
Header set Cache-Control "max-age=31536000, public"
</filesMatch>
# One month for css and js
<filesMatch ".(css|js)$">
Header set Cache-Control "max-age=2628000, public"
</filesMatch>