我已经建立了一个 Angular CLI 项目,并且有一个带有复选框的表单。其中一些字段必须在复选框选择时禁用。
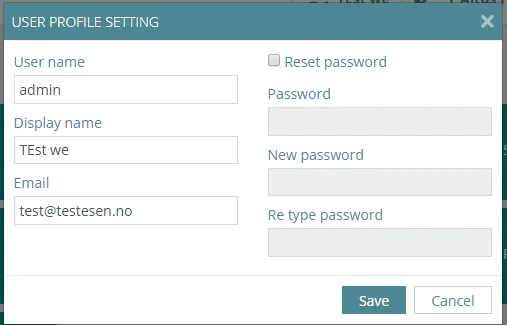
表单如下:
需要在复选框选择事件上禁用/启用密码、新密码和重新输入密码字段。
HTML
<form [formGroup]="userProfileForm" (ngSubmit)="submitForm(userProfileForm.value)">
<div class="row">
<div class="col">
<div class="form-group">
<label> {{ 'USER_PROFILE_MODEL.USER_NAME' | translate }}</label>
<input class="form-control" type="text" [formControl]="userProfileForm.controls['userName']">
</div>
<div class="form-group ">
<label>{{ 'USER_PROFILE_MODEL.DISPLAY_NAME' | translate }}</label>
<input class="form-control" type="text" [formControl]="userProfileForm.controls['displayName']">
</div>
<div class="form-group ">
<label>{{ 'USER_PROFILE_MODEL.EMAIL' | translate }}</label>
<input class="form-control" type="text" [formControl]="userProfileForm.controls['email']">
</div>
</div>
<div class="col">
<div class="form-group ">
<label class="checkbox-inline">
<input type="checkbox" value="isResetPassword" name="isResetPassword" [formControl]="userProfileForm.controls['isResetPassword']">
{{ 'USER_PROFILE_MODEL.RESET_PASSWORD' | translate }}
</label>
</div>
<div class="form-group ">
<label>{{ 'USER_PROFILE_MODEL.PASSWORD' | translate }}</label>
<input class="form-control" type="password" [formControl]="userProfileForm.controls['password']">
</div>
<div class="form-group ">
<label>{{ 'USER_PROFILE_MODEL.NEW_PASSWORD' | translate }}</label>
<input class="form-control" type="password" [formControl]="userProfileForm.controls['newPassword']">
</div>
<div class="form-group ">
<label>{{ 'USER_PROFILE_MODEL.RE_TYPE_PASSWORD' | translate }}</label>
<input class="form-control" type="password" [formControl]="userProfileForm.controls['reTypePassword']">
</div>
</div>
</div>
</form>
TS代码
this.isResetPassword = true;
this.userProfileForm = formBuilder.group({
'userName': [null, [Validators.required]],
'displayName': [null],
'email': [null, [Validators.required]],
'isResetPassword': this.isResetPassword,
'password': [{
value: null,
disabled: this.isResetPassword
}],
'newPassword': [{
value: null,
disabled: this.isResetPassword
}],
'reTypePassword': [{
value: null,
disabled: this.isResetPassword
}]
})
Translated:
构造函数中已经创建了表单。如何在选择复选框时禁用/启用上述字段。

userProfileForm.updateValueAndValidity();- Prathmesh Dali