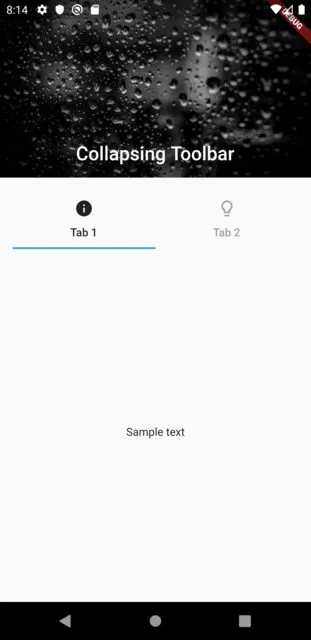
我有一个带有背景图像的 SliverAppBar。
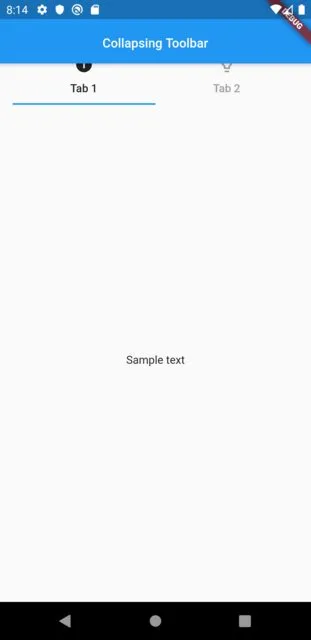
折叠时,它会有一个蓝色的背景:
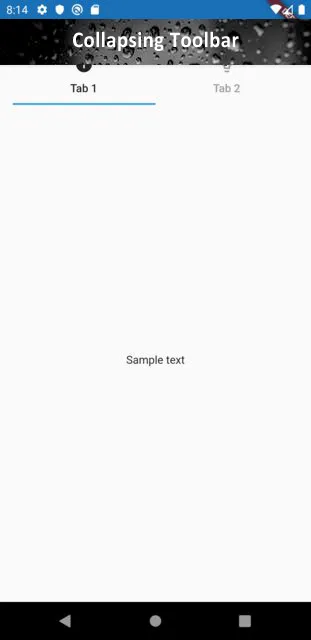
但是,我想在折叠时显示背景图像,而不是蓝色背景:
我该如何实现这一点?
我已经尝试给应用栏设置透明的背景颜色,但并没有成功。
代码:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
var scrollController = ScrollController();
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Home());
}
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: DefaultTabController(
length: 2,
child: NestedScrollView(
headerSliverBuilder:
(BuildContext context, bool innerBoxIsScrolled) {
return [
SliverAppBar(
expandedHeight: 200.0,
floating: false,
pinned: true,
flexibleSpace: FlexibleSpaceBar(
centerTitle: true,
title: Text("Collapsing Toolbar",
style: TextStyle(
color: Colors.white,
fontSize: 16.0,
)),
background: Image.network(
"https://images.pexels.com/photos/396547/pexels-photo-396547.jpeg?auto=compress&cs=tinysrgb&h=350",
fit: BoxFit.cover,
)),
),
SliverPadding(
padding: new EdgeInsets.all(16.0),
sliver: new SliverList(
delegate: new SliverChildListDelegate([
TabBar(
labelColor: Colors.black87,
unselectedLabelColor: Colors.grey,
tabs: [
new Tab(icon: new Icon(Icons.info), text: "Tab 1"),
new Tab(
icon: new Icon(Icons.lightbulb_outline),
text: "Tab 2"),
],
),
]),
),
),
];
},
body: Center(
child: Text("Sample text"),
),
),
));
}
}