我想制作一个带波浪边框的圆形容器。为此,我使用了 flutter_custom_clippers 2.0.0 包中的 StarClipper,并进行了一些更改。但是,我无法使其与我想要的完全相同。有人可以帮忙吗?
如果有其他方法,请告诉我。谢谢你们提前 :)
这是我的代码:
import 'dart:math' as math;
import 'package:flutter/widgets.dart';
/// Clip widget in star shape
class StarClipper extends CustomClipper<Path> {
StarClipper(this.numberOfPoints);
/// The number of points of the star
final int numberOfPoints;
late int counter = 0;
@override
Path getClip(Size size) {
double width = size.width;
double halfWidth = width / 2;
double bigRadius = halfWidth;
double radius = halfWidth / 1.11;
double degreesPerStep = _degToRad(360 / numberOfPoints) as double;
double halfDegreesPerStep = degreesPerStep / 2;
var path = Path();
double max = 2 * math.pi;
path.moveTo(width, halfWidth);
debugPrint('halfWidth: $halfWidth');
debugPrint('bigRadius: $bigRadius');
debugPrint('degreesPerStep: $degreesPerStep');
debugPrint('max: $max');
path.moveTo(
halfWidth + radius * math.cos(0 + halfDegreesPerStep),
halfWidth + radius * math.sin(0 + halfDegreesPerStep),
);
for (double step = 0; step < max + 1; step += degreesPerStep) {
debugPrint('math.cos(step): ${math.cos(step)}');
debugPrint('math.sin(step): ${math.sin(step)}');
debugPrint(
'math.cos(step + halfDegreesPerStep): ${math.cos(step + halfDegreesPerStep)}');
debugPrint(
'math.sin(step + halfDegreesPerStep): ${math.sin(step + halfDegreesPerStep)}');
debugPrint('------step-------: $step');
debugPrint('x 1: ${halfWidth + bigRadius * math.cos(step)}');
debugPrint('y 1: ${halfWidth + bigRadius * math.sin(step)}');
debugPrint(
'x 2: ${halfWidth + radius * math.cos(step + halfDegreesPerStep)}');
debugPrint(
'y 2: ${halfWidth + radius * math.sin(step + halfDegreesPerStep)}');
/*path.quadraticBezierTo(
halfWidth + bigRadius * math.cos(step),
halfWidth + bigRadius * math.sin(step),
halfWidth + radius * math.cos(step + halfDegreesPerStep),
halfWidth + radius * math.sin(step + halfDegreesPerStep),
);*/
if (counter % 2 == 0) {
path.quadraticBezierTo(
halfWidth + bigRadius * math.cos(step),
halfWidth + bigRadius * math.sin(step),
halfWidth + radius * math.cos(step + halfDegreesPerStep),
halfWidth + radius * math.sin(step + halfDegreesPerStep),
);
} else {
path.quadraticBezierTo(
halfWidth + radius * math.cos(step),
halfWidth + radius * math.sin(step),
halfWidth + bigRadius * math.cos(step + halfDegreesPerStep),
halfWidth + bigRadius * math.sin(step + halfDegreesPerStep),
);
}
counter++;
}
path.close();
return path;
}
num _degToRad(num deg) => deg * (math.pi / 180.0);
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
StarClipper oldie = oldClipper as StarClipper;
return numberOfPoints != oldie.numberOfPoints;
}
}
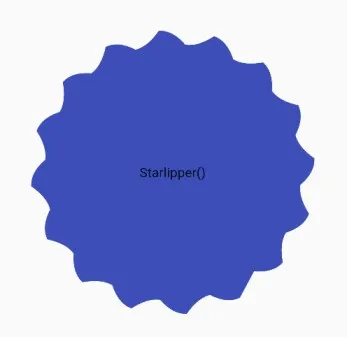
输出:
我想要像下面这样