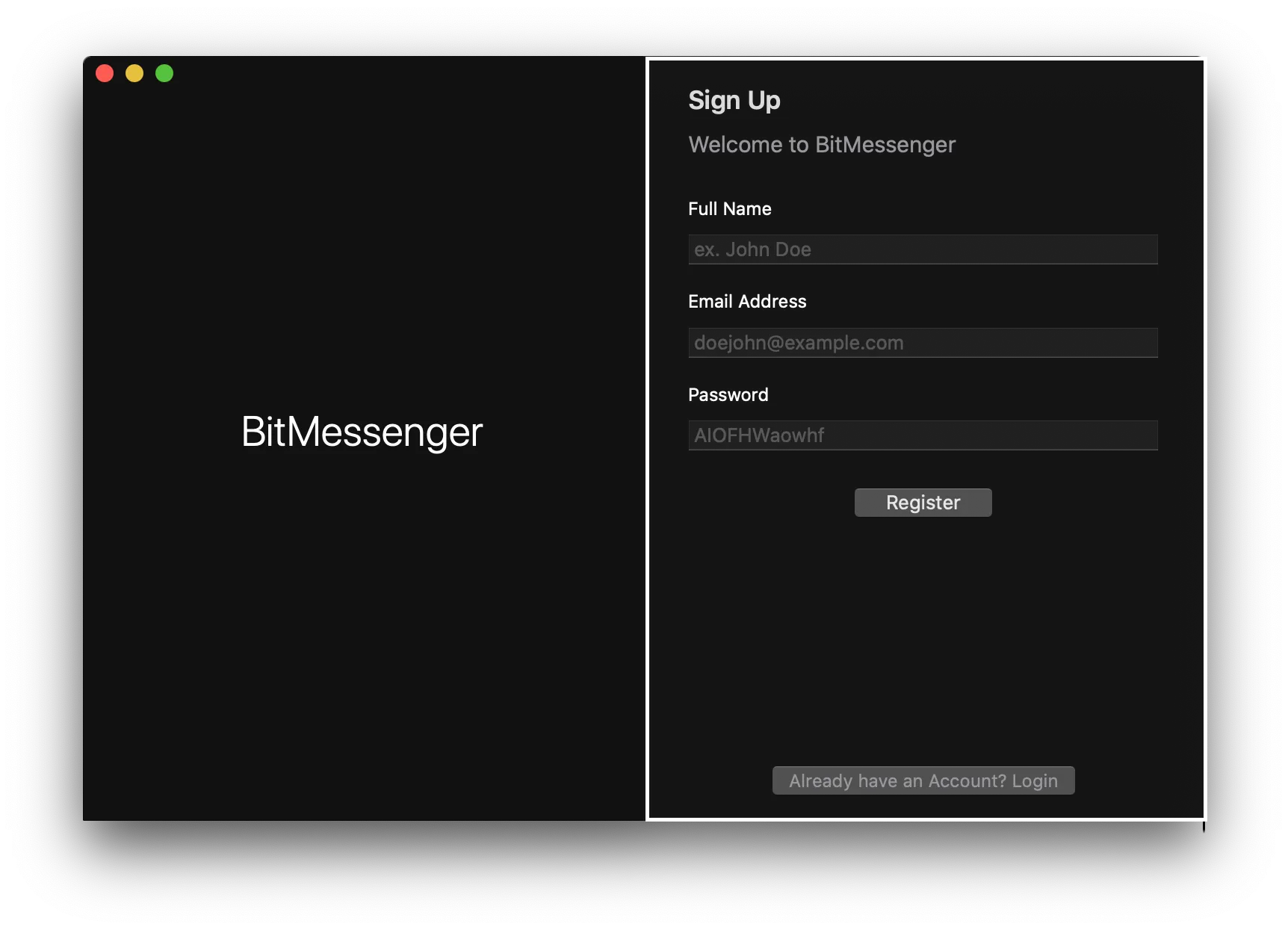
我希望将突出显示的部分设置为透明和模糊,类似于其他macOS应用程序。我在网上找到了关于如何使用NSViewController进行模糊的文章,但我并不完全理解。我是Swift的新手,还不理解如何使用Viewcontrollers。我的代码如下。任何帮助都将不胜感激!
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
GeometryReader { geometry in
NavigationView{
HStack(spacing: 0) {
ZStack{
Text("BitMessenger")
.font(.title)
.fontWeight(.light)
.foregroundColor(Color.white)
}
.frame(width: geometry.size.width/2, height: geometry.size.height+20)
.background(Color(red: 0.07, green: 0.07, blue: 0.07, opacity: 1.0))
VStack{
HStack {
Text("Sign Up")
.font(.headline)
.padding(.top, 30.0)
Spacer()
}
HStack {
Text("Welcome to BitMessenger")
.font(.subheadline)
.foregroundColor(Color.gray)
.padding(.top, 10.0)
Spacer()
}
Form {
VStack{
HStack {
Text("Full Name")
.font(.caption)
.foregroundColor(Color.white)
.padding(.top, 10.0)
Spacer()
}
TextField("ex. John Doe", text: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Value@*/.constant("")/*@END_MENU_TOKEN@*/)
HStack {
Text("Email Address")
.font(.caption)
.foregroundColor(Color.white)
.padding(.top, 10.0)
Spacer()
}
TextField("doejohn@example.com", text: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Value@*/.constant("")/*@END_MENU_TOKEN@*/)
HStack {
Text("Password")
.font(.caption)
.foregroundColor(Color.white)
.padding(.top, 10.0)
Spacer()
}
TextField("AIOFHWaowhf", text: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Value@*/.constant("")/*@END_MENU_TOKEN@*/)
HStack {
Button(action: /*@START_MENU_TOKEN@*/{}/*@END_MENU_TOKEN@*/) {
Text("Register")
.padding(.horizontal, 10.0)
}
.padding(.all)
}
}
}
.padding(.top)
Spacer()
NavigationLink(destination: ContentView()) {
Text("Already have an Account? Login")
.font(.caption)
.foregroundColor(Color.gray)
.background(Color.clear)
}
.padding(.bottom)
.foregroundColor(Color.clear)
}
.padding(.horizontal, 30.0)
.frame(width: geometry.size.width / 2, height: geometry.size.height+20)
.background(Color.black.opacity(0.9))
}.edgesIgnoringSafeArea(.all)
}
}
.edgesIgnoringSafeArea(.all)
.frame(width: 750.0, height: 500.0)
}
}
}
class MyViewController: NSViewController {
var visualEffect: NSVisualEffectView!
override func loadView() {
super.loadView()
visualEffect = NSVisualEffectView()
visualEffect.translatesAutoresizingMaskIntoConstraints = false
visualEffect.material = .dark
visualEffect.state = .active
visualEffect.blendingMode = .behindWindow
view.addSubview(visualEffect)
visualEffect.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true
visualEffect.trailingAnchor.constraint(equalTo: view.trailingAnchor).isActive = true
visualEffect.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
visualEffect.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

padding(-1),否则默认背景的一小部分可能会出现。 - undefined