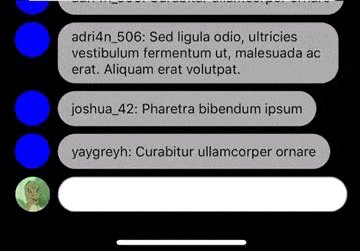
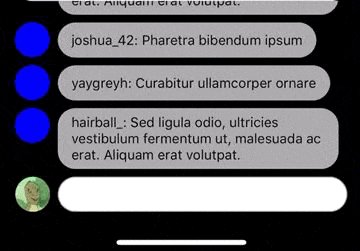
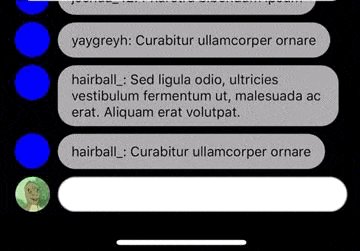
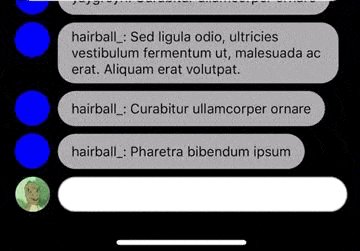
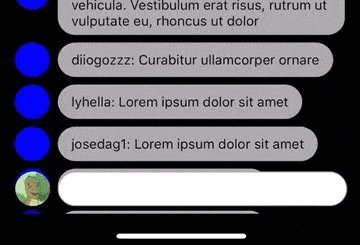
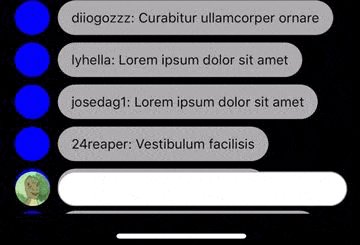
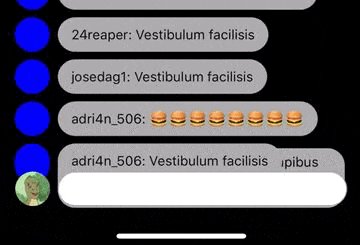
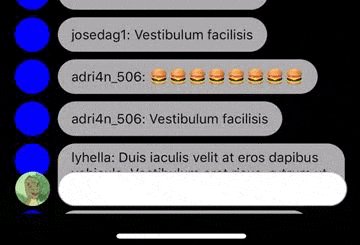
我曾多次看到这个问题被问及,尽管我已经实现了社区提出的每个解决方案,但我仍然没有成功。我正在实现一个基本的公共聊天应用程序。我需要在UITableView中显示许多通过API接收到的消息。为了具有聊天感觉,我通过将它们的transform属性更改为CGAffineTransform(scaleX:1,y:-1)来颠倒UITableView和UITableViewCell。相反,要向UITableView添加单元格,我首先通过messages.insert(message, at:indexPath.row)将传入的消息添加到数组中,然后调用insertRows(at:[indexPath],with:animation)(其中indexPath是这样创建的IndexPath(row:0,section:0))。当我在UITableView底部时,一切都很好:新单元格从底部到顶部出现,并伴随着平滑的动画。当我向上滚动几个像素时,问题就开始了。查看这些图像以更好地理解差异。
我希望能够防止UITableView滚动,除非我在它的底部,以便用户可以顺利阅读以前的信息,而不会受到UITableView移动的干扰。我希望有人能指点我正确的方向。谢谢。
编辑:如果有帮助,我正在使用自动UITableViewCell高度。
编辑:这是我的当前代码:
我正在使用一个通用的包装器,其中使用此方法添加新项目:
编辑:如果有帮助,我正在使用自动UITableViewCell高度。
编辑:这是我的当前代码:
我正在使用一个通用的包装器,其中使用此方法添加新项目:
func add(_ item: Item) {
items.insert(item, at: 0)
if contentOffset.y > -contentInset.top {
insertRows(at: [IndexPath(row: 0, section: 0)], with: .top)
} else {
reloadData()
}
}
为了检查是否到达滚动视图的底部,我不得不使用-contentInset.top,因为我之前为布局原因将contentInset设置为UIEdgeInsets(top: composeMessageView.frame.height - 4, left: 0, bottom: 4, right: 0)。同样,我将estimatedRowHeight设置为44,rowHeight设置为UITableViewAutomaticDimension。