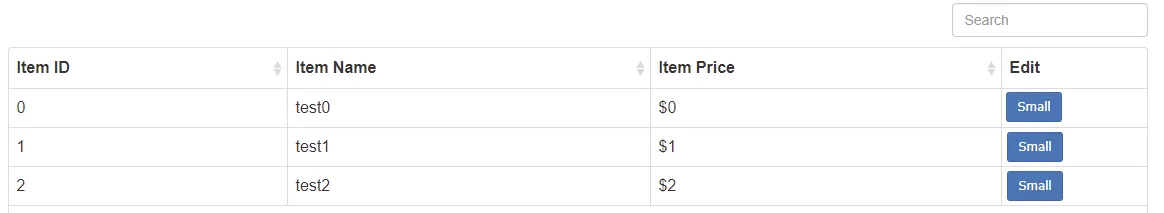
我正在使用 bootstrap v3。我试图获得如图片所示的效果。我想要一个按钮,在
问题在于我的表格的性质是动态的(来自
popup 中显示 "Item Name"。但是我的按钮没有显示。问题在于我的表格的性质是动态的(来自
JSON 表单),这使得事情变得困难。
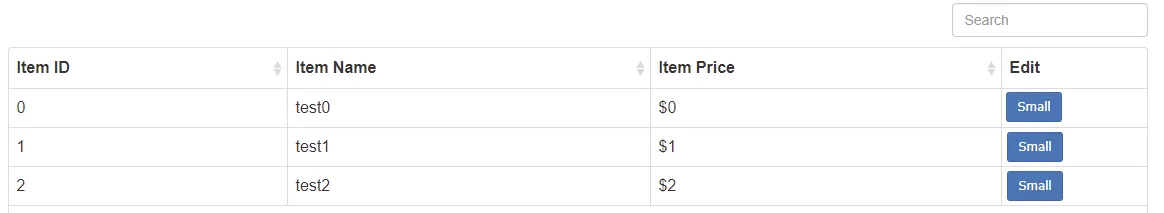
图片:

var $table = $('#table');
var mydata = [{
"id": 0,
"name": "test0",
"price": "$0"
},
{
"id": 1,
"name": "test1",
"price": "$1"
},
{
"id": 2,
"name": "test2",
"price": "$2"
}
];
$(function() {
$('#table').bootstrapTable({
data: mydata
});
});<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.10.1/bootstrap-table.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflarenter code heree.com/ajax/libs/bootstrap-table/1.10.1/bootstrap-table.min.js"></script>
</head>
<body>
<div class="container">
<table id="table" data-search="true">
<thead>
<tr>
<th data-field="id" data-sortable="true">Item ID</th>
<th data-field="name" data-sortable="true">Item Name</th>
<th data-field="price" data-sortable="true">Item Price</th>
<th>Show Name</th>
</tr>
</thead>
<tbody>
<tr></tr>
<tr></tr>
<tr></tr>
<tr>
<td>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>我将非常感谢您的帮助。