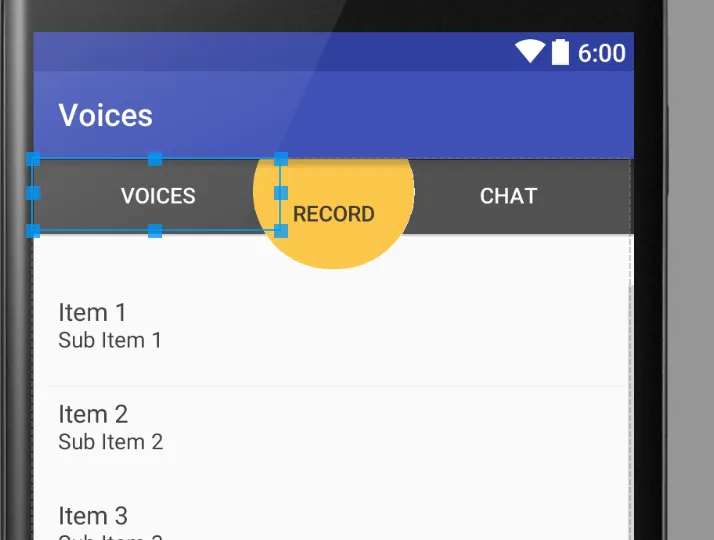
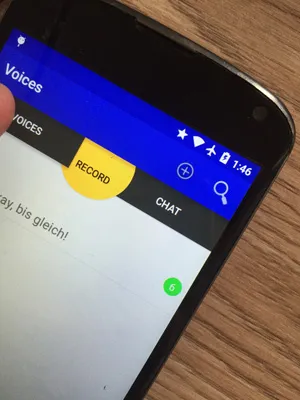
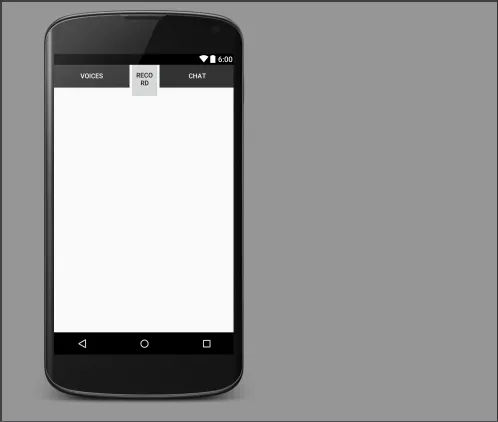
我的应用目前看起来像下面这样。在一个RelativeLayout中有三个Button,中间的按钮具有负边距左右重叠其他两个按钮。
问题:当我点击左侧或右侧按钮时,它会在前台停留一秒钟,并覆盖中间的按钮,这看起来非常丑陋。
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<Button
android:id="@+id/voices"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:onClick="clickVoices"
android:background="#333"
android:textColor="#fff"
android:text="@string/main_voices" />
<Button
android:id="@+id/chat"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:onClick="clickChat"
android:background="#333"
android:textColor="#fff"
android:text="@string/main_chat" />
<Button
android:id="@+id/record"
android:layout_width="60dp"
android:layout_height="100dp"
android:clickable="true"
android:onClick="clickRecord"
android:scaleType="centerInside"
android:src="@drawable/record"
android:text="Record"
android:layout_toRightOf="@+id/voices"
android:layout_toLeftOf="@+id/chat"
android:layout_marginLeft="-20dp"
android:layout_marginRight="-20dp"
android:layout_marginTop="-30dp"
android:background="@drawable/round_button"
android:paddingTop="30dp"
android:layout_marginBottom="10dp" />
</RelativeLayout>



recordButton移出 RelativeLayout 怎么样?或者把另外两个按钮放到 LinearLayout 里,这样recordButton就可以自然地浮在顶部。 - sakiM