我们希望使用Google自定义搜索实现Google站内搜索框。在Google 文档中,我发现我们需要包含以下代码以启用站内搜索框。
但是我们卡在了上述属性中的“目标”节点。由于我们没有自己的搜索页面,我们想使用Google定制搜索,那么我应该在这个“目标”节点中填什么值。
我们已经为我们的网站创建了一个Google定制搜索引擎,并在那里找到了下面的代码。
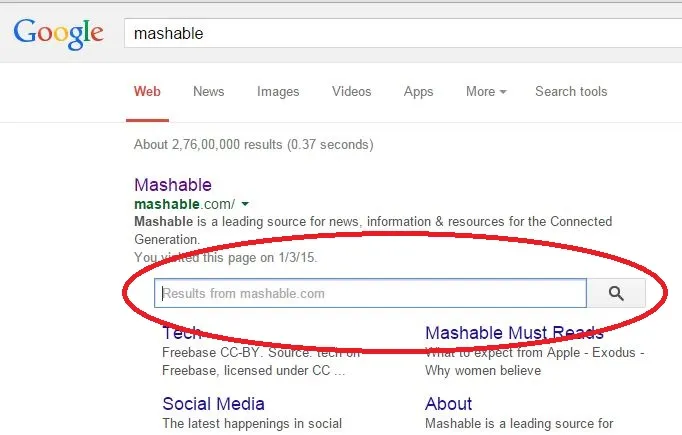
我们希望实现类似于 Mashable、Imdb 的站内搜索框。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example-petstore.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example-petstore.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
但是我们卡在了上述属性中的“目标”节点。由于我们没有自己的搜索页面,我们想使用Google定制搜索,那么我应该在这个“目标”节点中填什么值。
我们已经为我们的网站创建了一个Google定制搜索引擎,并在那里找到了下面的代码。
<script>
(function() {
var cx = 'CX_ID';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
我们希望实现类似于 Mashable、Imdb 的站内搜索框。