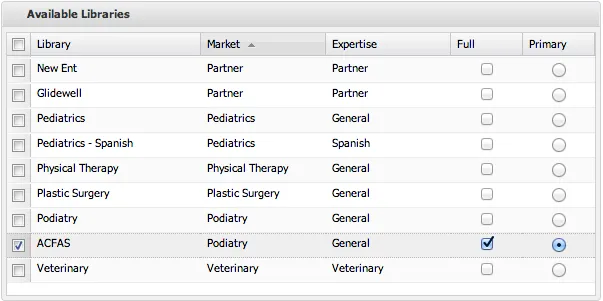
我有一个EXT JS 4.2网格,其中包含5列。最右边的两列(1个复选框和1个单选框)不是EXT选择模型的一部分,但是当这些项目中的一个被选中时,我希望最左边的选择复选框默认总是被选中。
目前在我的网格中,如果我选择“Full”或“Primary”,主要选择复选框不会默认选中。如果可能的话,我希望它能够默认选中。
这是我的网格: 这是我的代码:
这是我的代码:
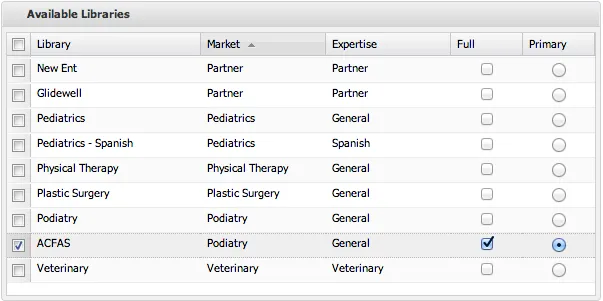
目前在我的网格中,如果我选择“Full”或“Primary”,主要选择复选框不会默认选中。如果可能的话,我希望它能够默认选中。
这是我的网格:
 这是我的代码:
这是我的代码:Ext.require([
'Ext.grid.*',
'Ext.data.*',
'Ext.selection.CheckboxModel'
]);
Ext.onReady(function(){
Ext.QuickTips.init();
// Data store
var data = Ext.create('Ext.data.JsonStore', {
autoLoad: true,
fields: [ 'name', 'market', 'expertise', 'id', 'isFull', 'isPrimary'],
proxy: {
type: 'ajax',
url: '/opsLibrary/getLibraryJson'
},
sorters: [{
property: 'market',
direction: 'ASC'
}, {
property: 'expertise',
direction: 'ASC'
}]
});
// Selection model
var selModel = Ext.create('Ext.selection.CheckboxModel', {
columns: [
{xtype : 'checkcolumn', text : 'Active', dataIndex : 'id'}
],
checkOnly: true,
mode: 'multi',
enableKeyNav: false,
listeners: {
selectionchange: function(value, meta, record, row, rowIndex, colIndex){
var selectedRecords = grid4.getSelectionModel().getSelection();
var selectedParams = [];
// Clear input and reset vars
$('#selected-libraries').empty();
var record = null;
var isFull = null;
var isPrimary = null;
// Loop through selected records
for(var i = 0, len = selectedRecords.length; i < len; i++){
record = selectedRecords[i];
// Is full library checked?
isFull = record.get('isFull');
// Is this primary library?
isPrimary = record.get('isPrimary');
// Build data object
selectedParams.push({
id: record.getId(),
full: isFull,
primary: isPrimary
});
}
// JSON encode object and set hidden input
$('#selected-libraries').val(JSON.stringify(selectedParams));
}}
});
// Render library grid
var grid4 = Ext.create('Ext.grid.Panel', {
xtype: 'gridpanel',
id:'button-grid',
store: data,
forceSelection : false,
autocomplete: false,
typeAhead: false,
columns: [
{text: "Library", width: 170, sortable: true, dataIndex: 'name'},
{text: "Market", width: 125, sortable: true, dataIndex: 'market'},
{text: "Expertise", width: 125, sortable: true, dataIndex: 'expertise'},
{text: 'Full', dataIndex:'isFull', stopSelection: false, width: 72,
renderer: function (value, meta, record) {
return '<center><input type="checkbox" name="checkbox"' + (value ? 'checked' : '') + ' onclick="var s = Ext.getCmp(\'button-grid\').store; s.getAt(s.findExact(\'id\',\'' + record.get('id') + '\')).set(\'isFull\', this.value)"'
}},
{text: 'Primary', dataIndex:'isPrimary', stopSelection: false, width: 72,
renderer: function(value, meta, record)
{
return '<center><input type="radio" name="radio" ' + (value ? 'checked' : '') + ' onclick="var s = Ext.getCmp(\'button-grid\').store; s.getAt(s.findExact(\'id\',\'' + record.get('id') + '\')).set(\'isPrimary\', this.value)"'
}},
],
columnLines: false,
selModel: selModel,
width: 600,
height: 300,
frame: true,
title: 'Available Libraries',
iconCls: 'icon-grid',
renderTo: Ext.get('library-grid')
});
});