我目前正在尝试加快ajax请求的速度。基本上,该网站通过实时过滤来工作。因此,当用户单击表单元素时,数据将相应加载。这一切都非常出色,但我希望它能更快。
在获取数据的另一端,PHP 的第一行代码如下:
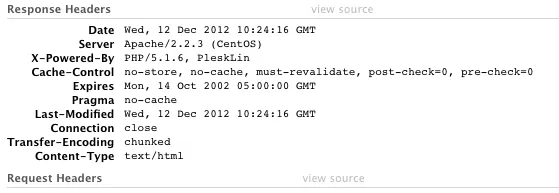
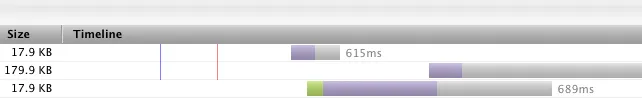
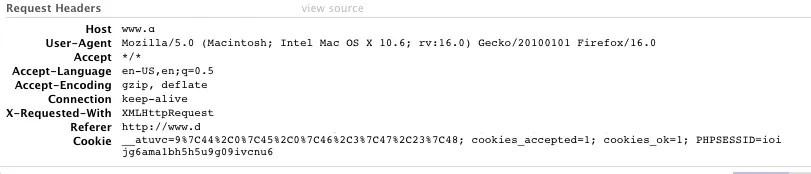
我随后进入了Firebug检查缓存,但似乎根本没有起作用。 Firebug打印出以下内容:
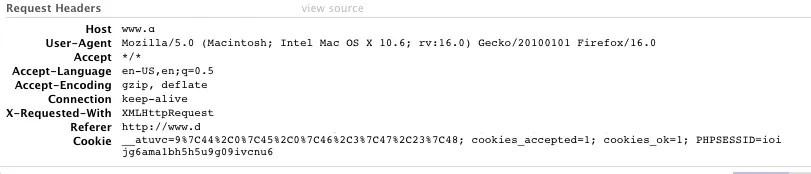
第一张截图: 第二张截图:
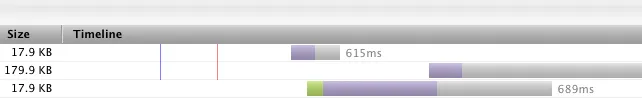
第二张截图:
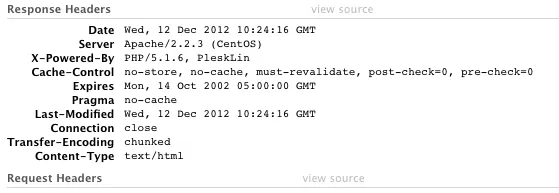
 第三张截图:
第三张截图:
 第二张截图显示请求实际上变慢了(我重复了多次,以查看缓存是否会改善它,但是结果并没有改善)。有什么想法吗?谢谢。
第二张截图显示请求实际上变慢了(我重复了多次,以查看缓存是否会改善它,但是结果并没有改善)。有什么想法吗?谢谢。
我的AJAX代码大致如下(我已经省略了变量):
$.ajax({
type: "GET",
url: 'URL NAME',
data: {
'Var1': Var1,
'Var2': Var2
},
cache:true, // Set cache to TRUE
success: function(data) {
$('.content').html(data);
},
complete: function () {
$("#loading_ajax").hide();
$('.content').fadeIn();
}
}).error(function (event, jqXHR, ajaxSettings, thrownError) {
$('.content').html("<h2>Could not retrieve data</h2>");
//alert('[event.status:' + event.status + '], [event:' + event + '], [jqXHR:' + jqXHR + '], [ajaxSettings:' + ajaxSettings + '], [thrownError:' + thrownError + '])');
});
在获取数据的另一端,PHP 的第一行代码如下:
$seconds = 86400;
header("Cache-Control: private, max-age=$seconds");
header("Expires: ".gmdate('r', time()+$seconds));
我随后进入了Firebug检查缓存,但似乎根本没有起作用。 Firebug打印出以下内容:
第一张截图:
 第二张截图:
第二张截图:
 第三张截图:
第三张截图:
 第二张截图显示请求实际上变慢了(我重复了多次,以查看缓存是否会改善它,但是结果并没有改善)。有什么想法吗?谢谢。
第二张截图显示请求实际上变慢了(我重复了多次,以查看缓存是否会改善它,但是结果并没有改善)。有什么想法吗?谢谢。