如何在GridView控件的项模板中显示ListView。
GridView将列出来自table_bill的所有bill_id,而ListView将绑定所有具有特定item_bill_id的item_id和quantity,这些item_bill_id来自于table_bill_details。
table_bill架构bill_id(主键)
bill_date
bill_customer_id(此表的外键,原始表是table_customer)
table_bill_details架构
item_id(主键)
quantity
item_bill_id(此表的外键,原始表是table_bill)
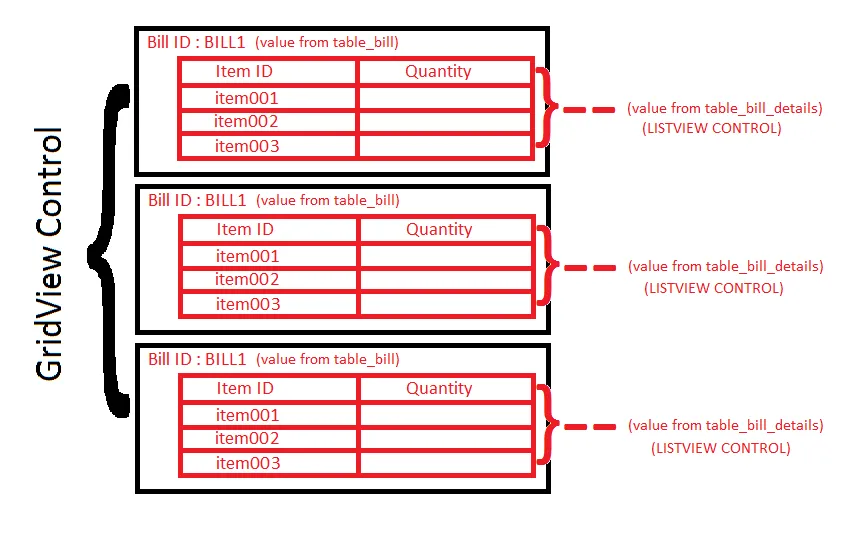
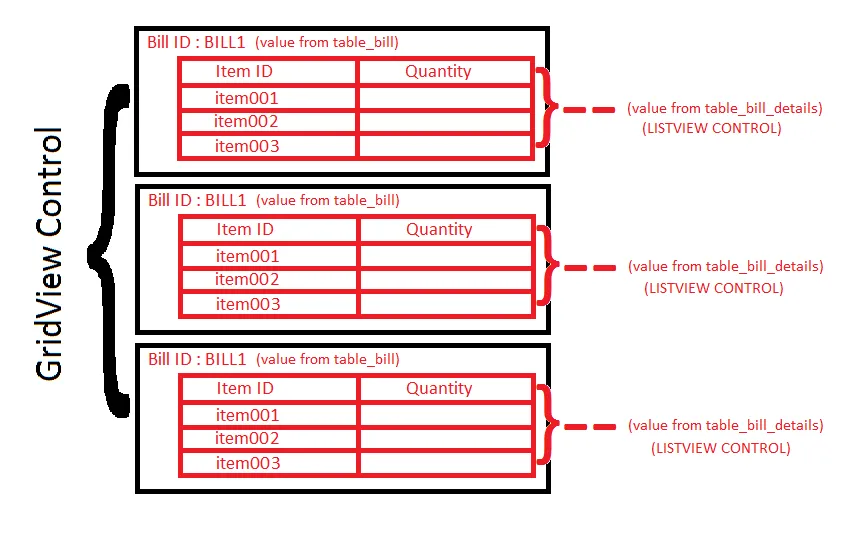
我需要的用户界面如下图所示:

GridView将列出来自table_bill的所有bill_id,而ListView将绑定所有具有特定item_bill_id的item_id和quantity,这些item_bill_id来自于table_bill_details。
table_bill架构
我需要的用户界面如下图所示: