您好。我想绘制一个底部有弧线的矩形视图。我不想像那样应用背景图片或使用任何视图,因为如果我使用一个视图并设置背景,曲线部分仍然会有不可见的空白空间,我将无法将另一个曲线图像附加到自定义视图的底部曲线上。那么我该如何绘制带有底部曲线的矩形,并将其用作视图以设置所需的任何背景颜色?
注意:我听说过和阅读了关于quadTo()和cubicTo() android方法的一些内容,但我完全不知道如何使用它们,我的意思是我从文件中什么都没懂...所以我来这里寻求帮助。
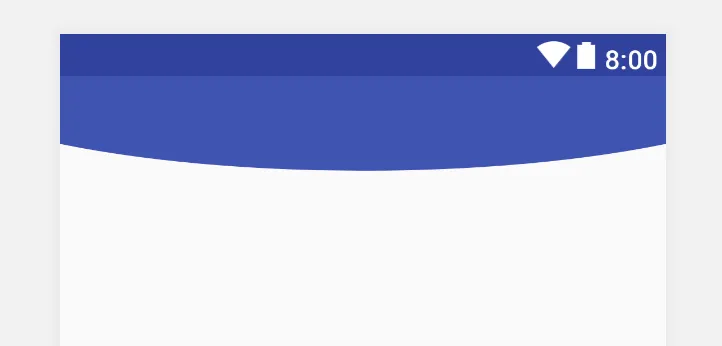
理想情况下,您可以从此图片中看到我真正想要实现的东西...它是一个工具栏或操作栏或其他什么,但我必须制作这样的东西...我完全没有想法。(顺便说一下,您可以注意到顶部也有一个曲线图像...我也必须这样做,并且我认为我可以通过绘制位图来实现,同时我仍然无法在android视图中完成任何图像部分。)

android:background="@drawable/rounded_corner"或者android:background="@drawable/curve_toolbar_bg"? - Hasan Abdullah