使用命令nest new project-name创建标准的NestJS项目。之后,我安装了压缩插件npm i --save compression并将其插入到项目中。
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import * as compression from 'compression';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.use(compression());
await app.listen(3000);
}
bootstrap();
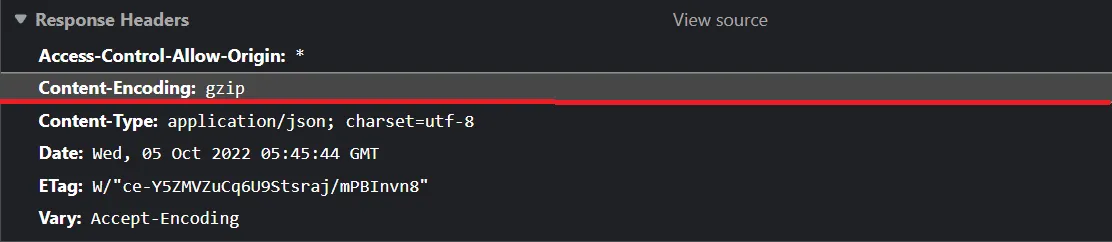
但压缩不起作用,响应中没有 gzip。
我已经尝试清除缓存,重新启动浏览器,但都没有起作用。
谢谢帮助。

DEBUG=compression*环境变量来调试它。 - Micael Levi