我的服务工作者没有缓存我的静态资源。
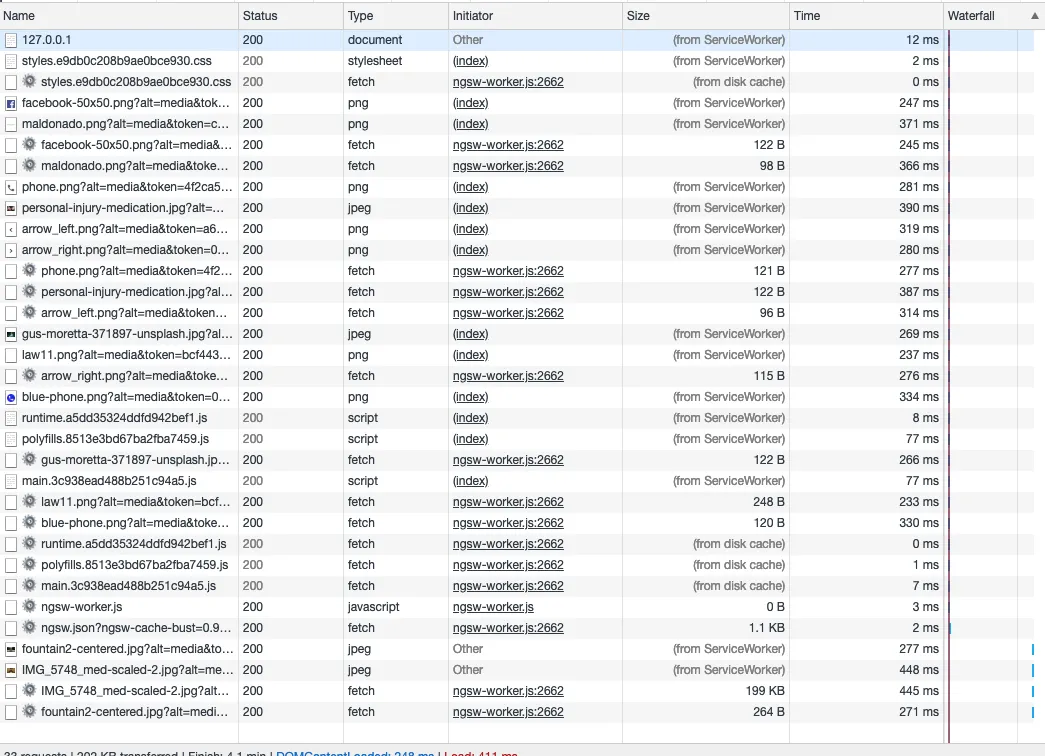
在线时,使用Chrome DevTools看起来ServiceWorker正在工作。我可以看到styles.xxx.css、runtime.xxx.js、polyfills.xxx.js和main.xxx.js的行,Size列中标记为“from Service Worker”。然后,在稍后的行中,这些相同的文件以“from disk cache”的Size列出。
在Chrome DevTools应用程序选项卡下的Cache Storage部分,我有以下行:
ngsw:db:control - http://127.0.0.1:8080
ngsw:xxx:assets:app:cache - http://127.0.0.1:8080
ngsw:xxx:assets:app:meta - http://127.0.0.1:8080
点击最后两行,DevTools的“Path”部分没有任何内容。
ngws-worker.js的状态为“activated and is running”。它的“Received”时间是“12/31/1969”,这很奇怪。
然后,当我离线时,没有显示任何服务工作者。而且,Cache Storage为空。最后一个网络行显示ngsw.json?ngsw-cache-bust=xxx 状态(失败)类型fetch,发起者是ngsw-worker.js:2662。
我的package.json脚本是(我从AngularFirebasePro拷贝的):
"webpack:prerender": "webpack --config webpack.prerender.config.js",
"build:prerender": "node dist/abogado/prerender.js",
"serve:prerender": "http-server dist/abogado -o",
"build:all": "ng build --prod && ng run abogado:server && npm run
webpack:prerender && npm run build:prerender"
在 angular.json 中我有:
"server": {
"builder": "@angular-devkit/build-angular:server",
"options": {
"outputPath": "dist/abogado-server",
"main": "src/main.server.ts",
"tsConfig": "src/tsconfig.server.json"
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
]
}
}
}
我的 ngsw-config.json 文件如下
{
"index": "/index.html",
"assetGroups": [{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/index.html"
],
"versionedFiles": [
"/*.bundle.css",
"/*.bundle.js",
"/*.chunk.js"
]
}
}, {
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**"
]
}
}]
一旦我构建了我的应用程序,我的dist文件夹中包含ngsw.json和ngws-worker.js。
我不懂NodeJS。 首先,我想知道在Angular Universal中是否可以缓存静态资产。其次,你认为我的代码有什么问题? 谢谢:)
编辑:添加main.ts文件内容。
if (environment.production) {
enableProdMode();
}
document.addEventListener('DOMContentLoaded', () => {
platformBrowserDynamic().bootstrapModule(AppModule)
.then(() => {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/ngsw-worker.js') ;
}
})
.catch(err => console.error(err));
});