3个回答
0
你不能这样做的原因是,
因此,您可以增加
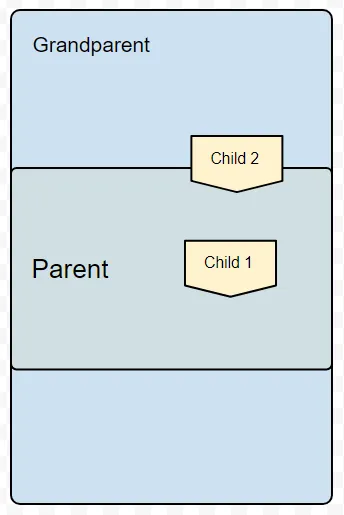
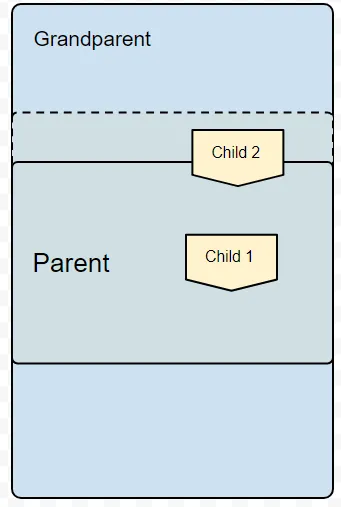
ViewGroup#dispatchTouchEvent(MotionEvent ev)的默认实现是遍历它的子元素(而不是孙元素),以查找作为目标的子元素(位于点击事件点的底部)并能够接收触摸事件。如果您触摸的部分超出了Parent的边界,即Grandparent的唯一子元素,则它将什么也找不到。如果找不到Parent,Parent将永远无法查找其子元素(Children 1和Children 2),最终将事件分派给Child 2。因此,您可以增加
Parent的大小(作为可接受的答案),这是最简单的方法;或者您将不得不覆盖Grandparent的ViewGroup#dispatchTouchEvent(MotionEvent ev)方法,以进行更复杂的查找,例如查找孙元素。该方法已经相当复杂,如果有人发现了实现,请分享,因为我没有找到一个。- Allan Veloso
0
我曾经遇到过类似的问题,通过将app:elevation="XXdp"设置给子元素来解决了它。
- JohnTheWalker
3
我刚刚尝试了这个,但它没有起作用。我为子元素设置了setElevation(100f),但没有成功。然后为父元素设置了setElevation(0f),但仍然没有效果。 - HansElsen
你尝试过使用布局工具来查看布局是如何绘制的吗? - JohnTheWalker
它不会绘制任何意外的东西。没有异常。 - HansElsen
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


setClipToPadding(false)吗? - Samuel Eminet