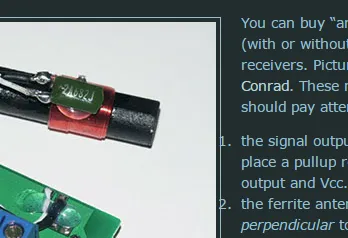
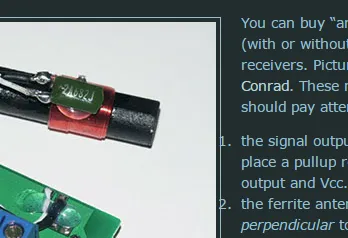
截图:
 该图片具有“float:left”属性。如您所见,有序列表的数字太靠左了,但是将“margin-left:20px”添加到“
该图片具有“float:left”属性。如您所见,有序列表的数字太靠左了,但是将“margin-left:20px”添加到“
 该图片具有“float:left”属性。如您所见,有序列表的数字太靠左了,但是将“margin-left:20px”添加到“
该图片具有“float:left”属性。如您所见,有序列表的数字太靠左了,但是将“margin-left:20px”添加到“- ”标记上并没有帮助。(顺便说一句,将其添加到“
- ”中也没有帮助,但那样做是不好的实践。)
我该如何将我的“- ”移到右侧?