当尝试在MVC5应用程序中使用Bundles时,CSS文件无法加载。当我检查源代码时,我看到HTML中有以下引用:
<link href="/Content/css" rel="stylesheet"/>
为什么这不像我预期的那样工作?我尝试使用不同的虚拟路径,但似乎无效。
我的BundleConfig.cs文件:
using System.Web;
using System.Web.Optimization;
namespace Navi
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
}
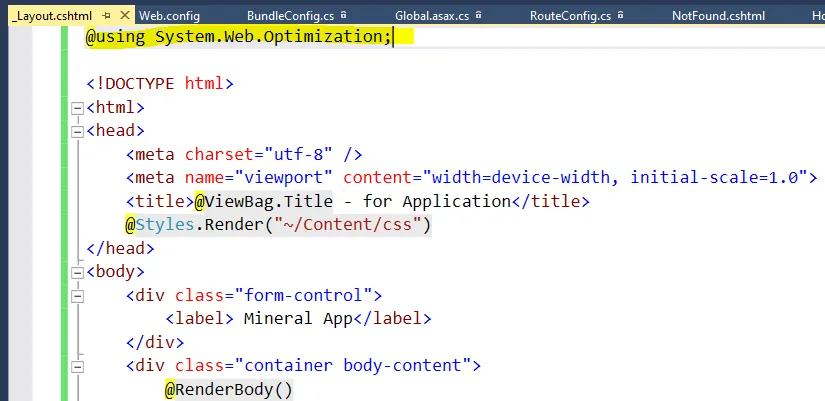
然后在我的_Layout.cshtml中,我有以下代码:
@Styles.Render("~/Content/css")