我正在尝试使我的排版具有响应性,但我认为我做错了什么。 为什么在90%和80%时文字大小如此之小?
body {
font-size: 100%; /* flexible baseline */
font-size: 1.375em; /* 22px */
line-height: 1.4;
}
@media (max-width: 899px) {
body {
font-size: 90%;
}
}
@media (max-width: 480px) {
body {
font-size: 80%;
}
}
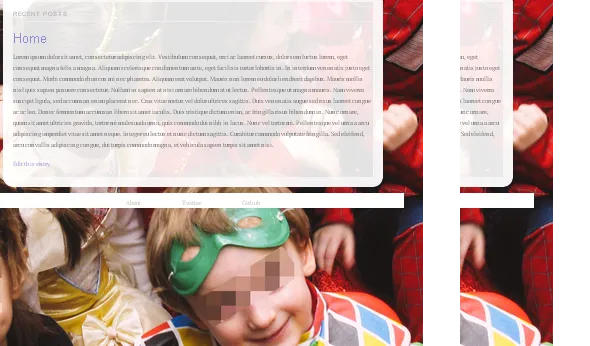
100%

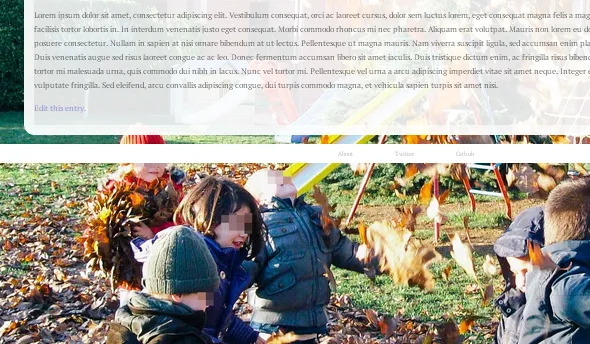
90%

80%