我有一个应用程序,在
首先,如果我“描边”我的
第二,我想通过提供Y的值来查找曲线在X处的交点。
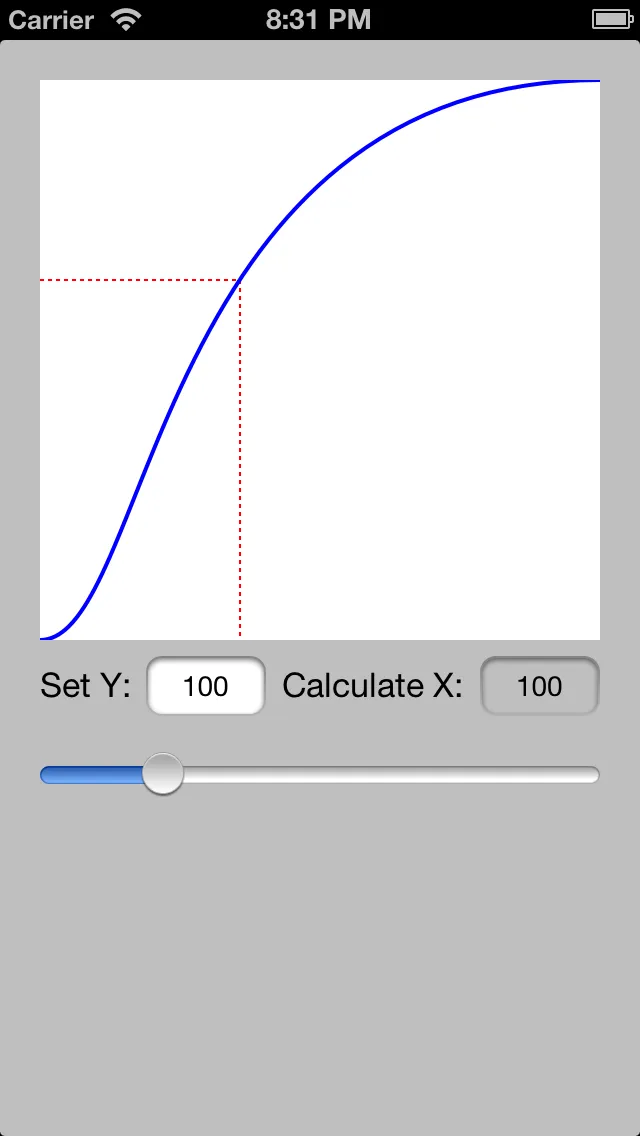
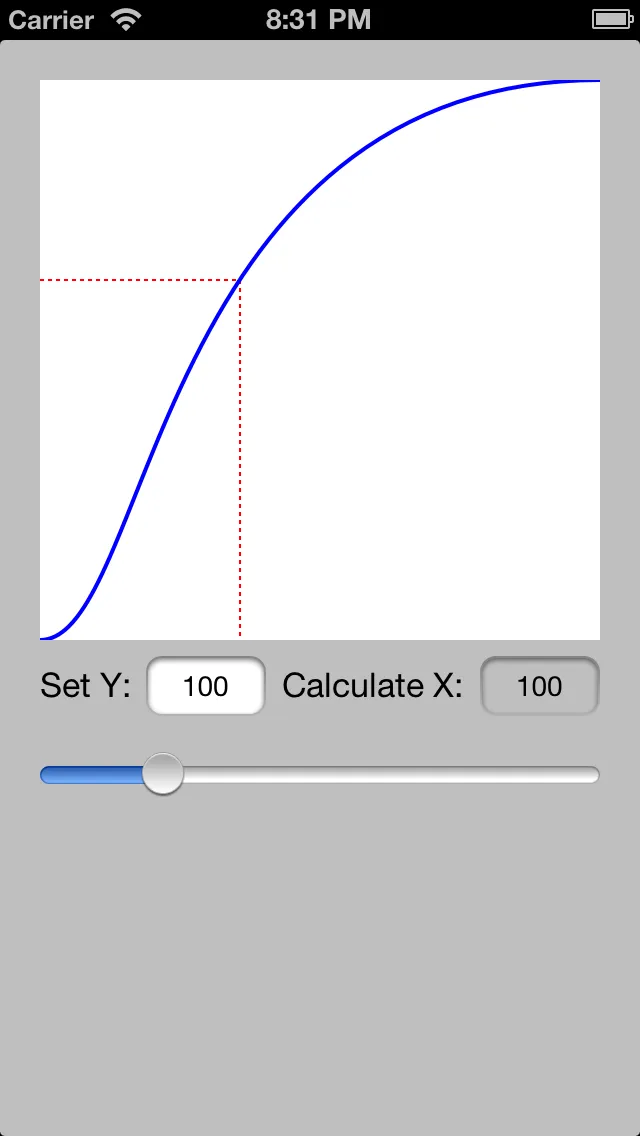
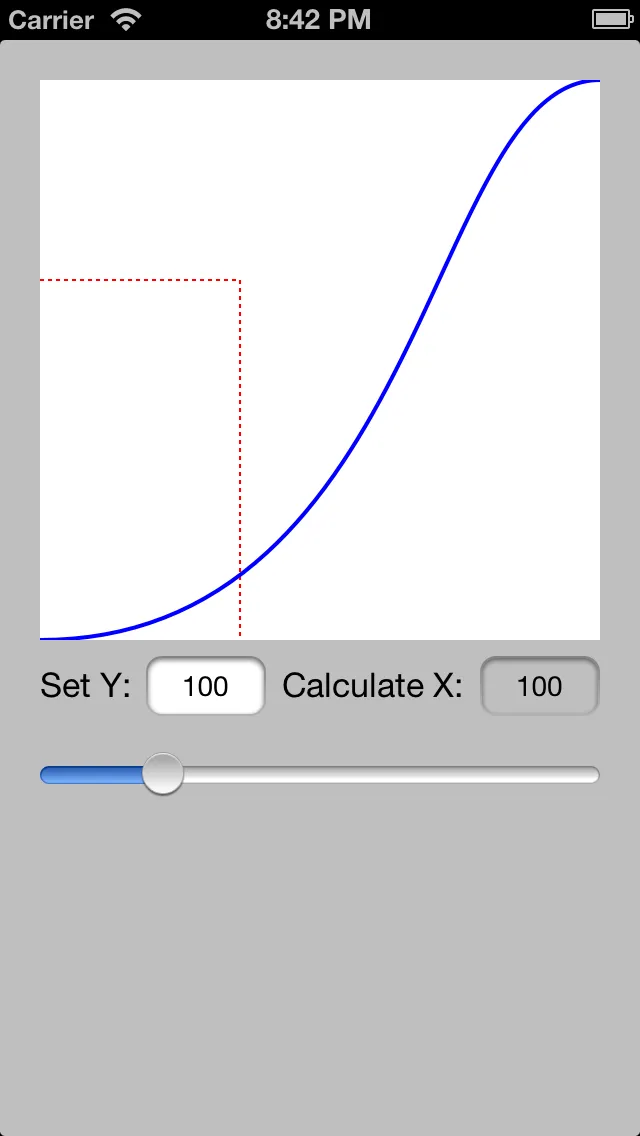
我的意图是在用户移动滑块时(向左或向右移动曲线),自动计算给定Y值的X。 我的起始显示。 当前调整滑块时会发生什么。
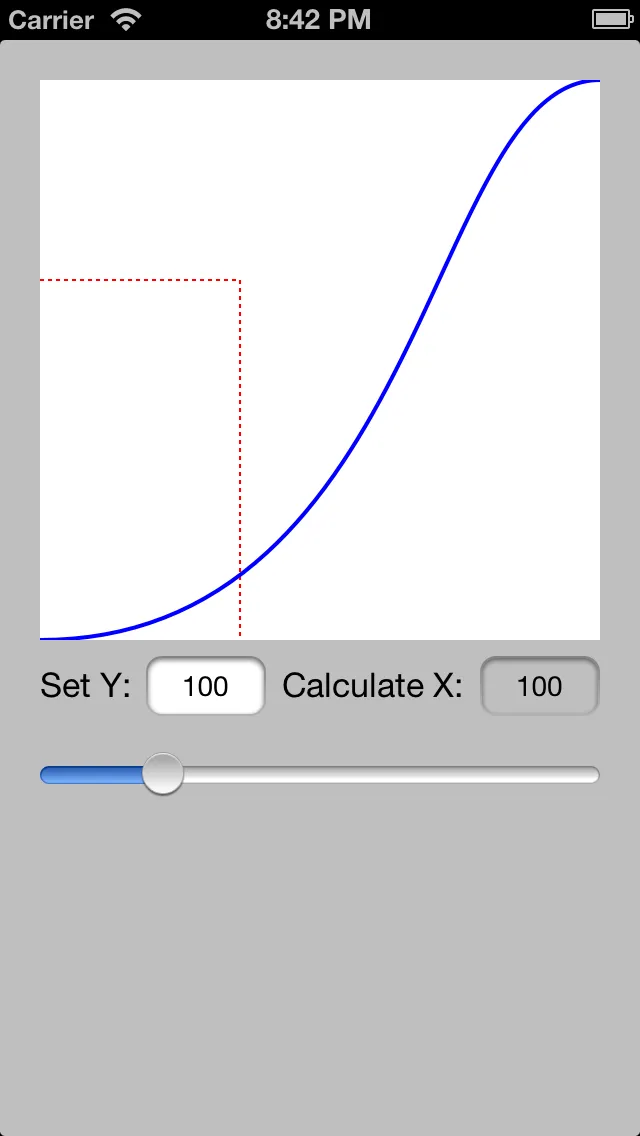
当前调整滑块时会发生什么。
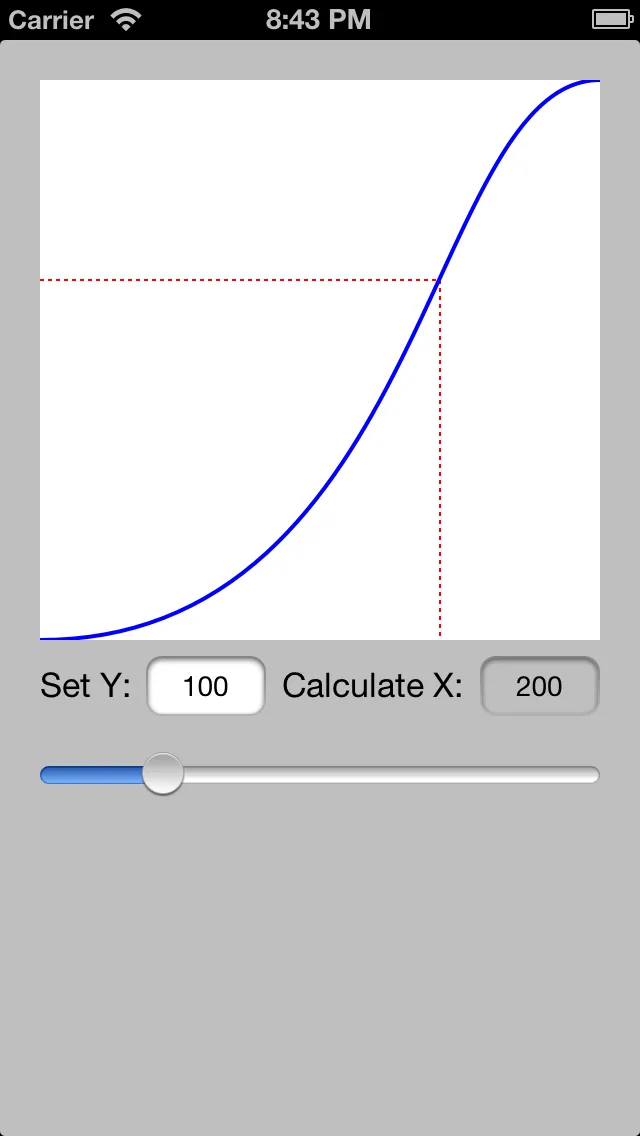
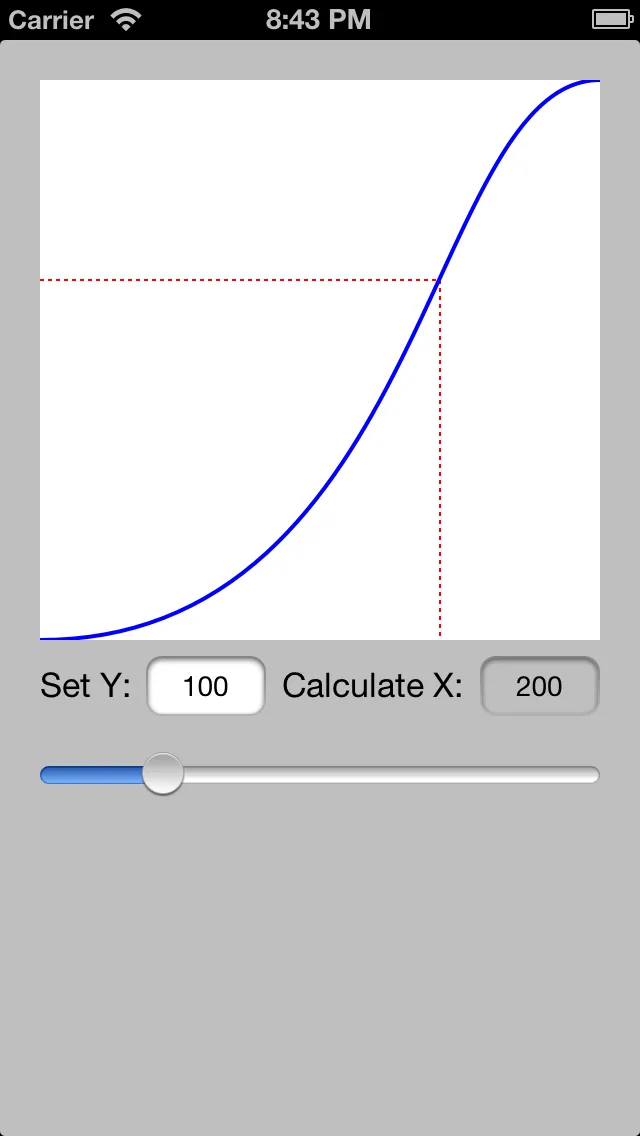
 我希望我的显示看起来像什么。
我希望我的显示看起来像什么。
 GraphView.h
GraphView.h
UIView中绘制一条贝塞尔曲线,并且当我设置Y值时,需要找到X相交点。首先,据我所知,没有办法直接找到UIBezierPath的点,但您可以定位CGPath的点。首先,如果我“描边”我的
UIBezierPath(就像我在我的代码中所做的那样),这是否会实际创建一个CGPath,或者我需要采取进一步的步骤来将其转换为CGPath?第二,我想通过提供Y的值来查找曲线在X处的交点。
我的意图是在用户移动滑块时(向左或向右移动曲线),自动计算给定Y值的X。 我的起始显示。
 当前调整滑块时会发生什么。
当前调整滑块时会发生什么。
 我希望我的显示看起来像什么。
我希望我的显示看起来像什么。
 GraphView.h
GraphView.h
#import <UIKit/UIKit.h>
@interface GraphView : UIView
{
float adjust;
int x;
int y;
}
- (IBAction)sliderChanged:(id)sender;
- (IBAction)yChanged:(id)sender;
@property (weak, nonatomic) IBOutlet UISlider *sliderValue;
@property (weak, nonatomic) IBOutlet UITextField *xValue;
@property (weak, nonatomic) IBOutlet UITextField *yValue;
@end
GraphView.m
#import "GraphView.h"
@interface GraphView ()
@end
@implementation GraphView
@synthesize sliderValue, xValue, yValue;
- (id)initWithCoder:(NSCoder *)graphView
{
self = [super initWithCoder:graphView];
if (self) {
adjust = 194;
y = 100;
}
return self;
}
- (IBAction)sliderChanged:(id)sender
{
adjust = sliderValue.value;
// Calcualtion of the X Value and setting of xValue.text textField goes here
[self setNeedsDisplay];
}
- (IBAction)yChanged:(id)sender
{
y = yValue.text.intValue;
[self setNeedsDisplay];
[self resignFirstResponder];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch * touch = [touches anyObject];
if(touch.phase == UITouchPhaseBegan) {
y = yValue.text.intValue;
[self setNeedsDisplay];
[yValue resignFirstResponder];
}
}
- (void)drawRect:(CGRect)rect
{
UIBezierPath *lines = [[UIBezierPath alloc] init];
[lines moveToPoint:CGPointMake(0, y)];
[lines addLineToPoint:CGPointMake(200, y)];
[lines addLineToPoint:CGPointMake(200, 280)];
[lines setLineWidth:1];
[[UIColor redColor] setStroke];
float dashPattern[] = {2, 2};
[lines setLineDash:dashPattern count:2 phase:0.0];
[lines stroke];
UIBezierPath *curve = [[UIBezierPath alloc] init];
[curve moveToPoint:CGPointMake(0, 280)];
[curve addCurveToPoint:CGPointMake(280, 0) controlPoint1:CGPointMake(adjust, 280) controlPoint2:CGPointMake(adjust, 0)];
[curve setLineWidth:2];
[[UIColor blueColor] setStroke];
[curve stroke];
}
@end