看起来很难做到,我有一个文本框和一个下拉选择框。 我希望它们的宽度完全相同,使它们在左边缘和右边缘上对齐。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input, select {
width: 200px;
}
</style>
</head>
<body>
<input type="text" value="ABC"><br>
<select>
<option>123</option>
</select>
</body>
</html>
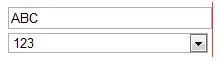
你认为这样就可以了,对吗?不行。在火狐浏览器中,选择框要比其他浏览器短6像素。请看截图。 
那么让我们编辑代码并创建两个样式。
<style type="text/css">
input {
width: 200px;
}
select {
width: 206px;
}
</style>
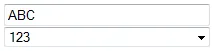
好的,这方法可以用!

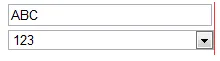
哦,等等,在Chrome浏览器中测试一下……


有人能告诉我如何在所有浏览器中对齐它们吗?为什么我不能只在所有元素上设置width:200px,为什么所有浏览器都会显示不同?还有,在这个问题上,文本框和下拉框为什么高度不同?我们如何使它们达到相同的高度?我已经尝试了height和line-height但都无效。
解决方案:
好的,我已经在下面的答案的帮助下找到了解决方案。关键是使用box-sizing: border-box属性,因此当您指定包括边框和填充在内的宽度时。请参见这里的优秀解释。然后浏览器就不会搞砸它了。
下面是代码,还将框的高度设置为相同大小,并使框内文本缩进以便对齐。您还需要设置边框,因为Chrome有一个非常奇怪的边框样式用于下拉框,这会扰乱对齐。这适用于HTML5网站(例如支持IE9、Firefox、Chrome、Safari、Opera等)。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input, select {
width: 200px;
border: 1px solid #000;
padding: 0;
margin: 0;
height: 22px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
input {
text-indent: 4px;
}
</style>
</head>
<body>
<input type="text" value="ABC"><br>
<select>
<option>123</option>
<option>123456789 123123123123</option>
<option>123456789 123123123123 134213721381212</option>
</select>
</body>
</html>
最后提醒一句,你可能不希望包括输入按钮,复选框等在内,请使用 input:not([type='button']) 来排除某些类型,或者使用 input[type='text'],input[type='password'] 来指定你想要的应用类型。