我在寻找解决方案并尝试不同方法修复JQuery Mobile和我的iPad应用程序之间的问题后,花费了很多个小时才来到这里。我正在尝试使用Fusion Charts创建一个报告应用程序。我已经成功地使用不同的方法和不同的示例在web视图(UIWebView)中呈现了图表,但现在我想使用JQuery Mobile框架完成相同的任务。
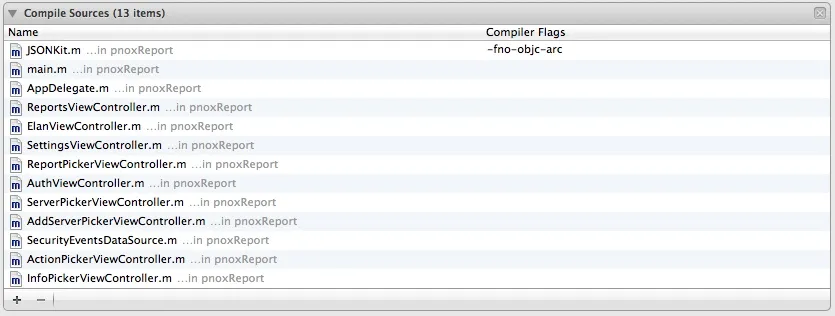
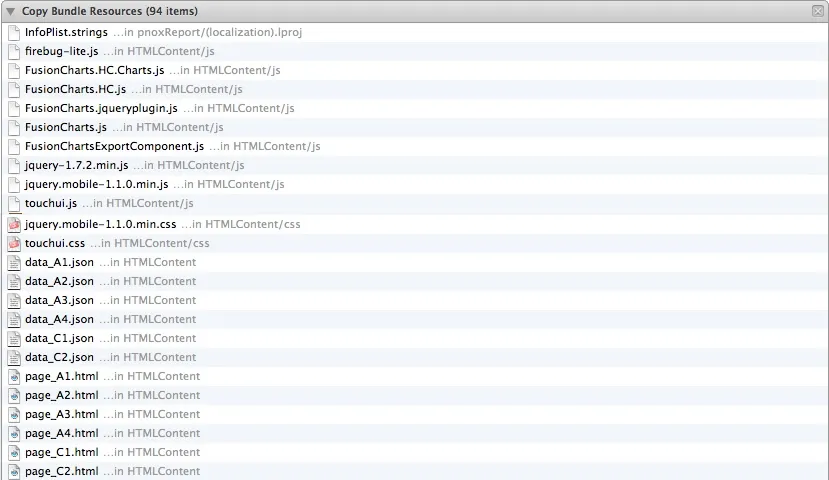
我没有使用phonegap,并且我已经按照关于JQuery Mobile + Xcode集成的步骤进行了操作(我认为)。图表可以在我的桌面和移动浏览器(iPad、iPhone 4和iPod Touch 2G)上正常加载,但它们无法在我的UIWebView中加载(即使我使用完全相同的代码)。 这是我正在做的事情: 1)将所需文件(JS、CSS和HTML)添加到项目中以在本地使用它们。添加它们后,我将所有带有.js扩展名的内容从“Compile Sources”移动到“Copy Bundle Resources”。它看起来像这样:
这段代码没有被Xcode注意或调用。
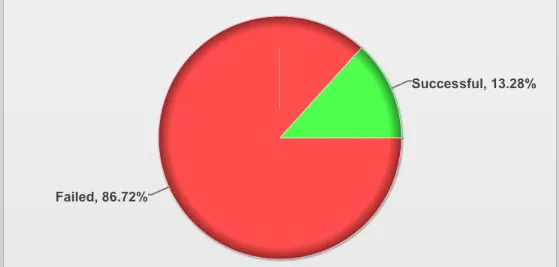
我想要实现的目标是:
我没有使用phonegap,并且我已经按照关于JQuery Mobile + Xcode集成的步骤进行了操作(我认为)。图表可以在我的桌面和移动浏览器(iPad、iPhone 4和iPod Touch 2G)上正常加载,但它们无法在我的UIWebView中加载(即使我使用完全相同的代码)。 这是我正在做的事情: 1)将所需文件(JS、CSS和HTML)添加到项目中以在本地使用它们。添加它们后,我将所有带有.js扩展名的内容从“Compile Sources”移动到“Copy Bundle Resources”。它看起来像这样:


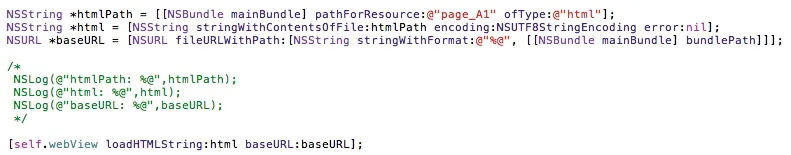
2) 将我的HTML测试文件(page_A1.html)加载到Web视图中:

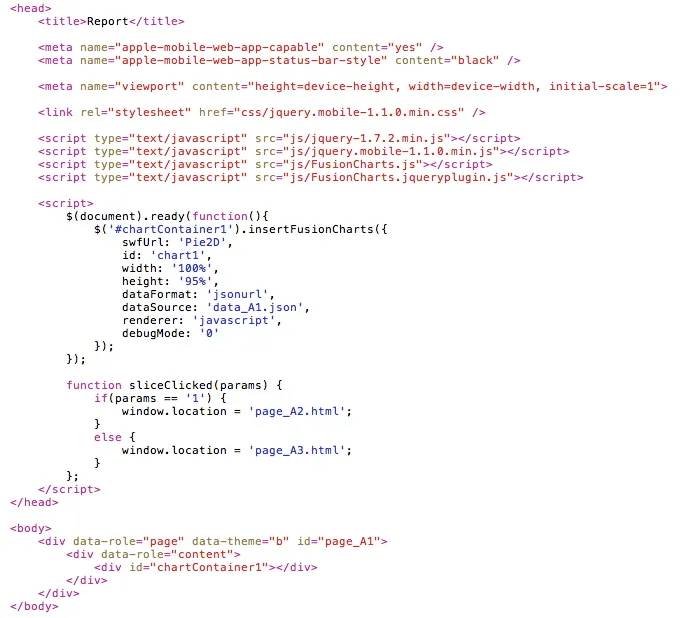
3)检查HTML文件中的所有设置,包括正确的路径和最新版本的框架:

4) 构建并运行仅获取一个空白的 Web 视图。
如果我使用如下的警告测试 Javascript:

它将显示警报,证明Javascript正在工作:

如果我在图表应该显示的容器中放置一些文本:



我觉得很明显
$(document).ready(function(){
这段代码没有被Xcode注意或调用。
我想要实现的目标是:

我不知道还有什么可以测试。如果您有任何想法,我将非常感激。