我在页面中有以下标记代码:
<div id="root_img" style="width:100%;height:100%">
<div id="id_immagine" align="center" style="width: 100%; height: 100%;">
<a id="a_img_id" href="./css/imgs/mancante.jpg">
<img id="img_id" src="./css/imgs/mancante.jpg" />
</a>
</div>
</div>
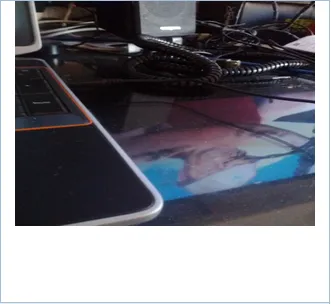
它并没有像我期望的那样出现,看起来是这样的:

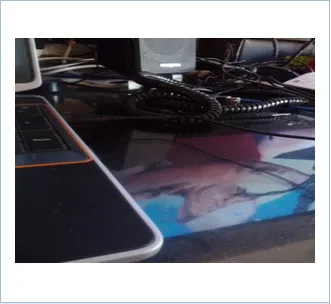
但是我想要得到这个结果:

如何在水平和垂直方向上居中这张图片?