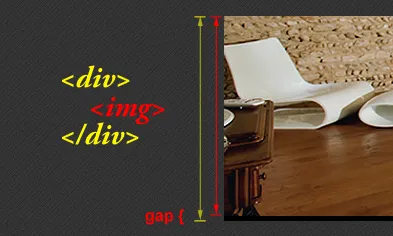
我有一个div包含一张图片,但是这个div的高度比图片略高。
我可以通过设置div的特定高度(与图片相同)来解决这个问题,但是我正在使用响应式布局,并且不想为div设置特定高度,以便当浏览器窗口缩放时(例如在移动设备上),div将缩放并保持比例。
我需要div的高度与图片高度完全一致。
以下是场景:
<div class='box'><img src='image.jpg'></div>
Css是:
img {
height: auto;
max-width: 100%;
width: auto;
}
有人知道如何解决这个问题吗?