4个回答
8
不久前,我反向工程了Photoshop的混合模式。
请看这里:
http://www.kineticsystem.org/?q=node/13
以下是我用于在HSY(色调、饱和度、亮度)和RGB(红、绿、蓝)之间转换的代码。Photoshop使用称为Hexacones的东西来计算饱和度。
Giovanni
/**
* This is the formula used by Photoshop to convert a color from
* RGB (Red, Green, Blue) to HSY (Hue, Saturation, Luminosity).
* The hue is calculated using the exacone approximation of the saturation
* cone.
* @param rgb The input color RGB normalized components.
* @param hsy The output color HSY normalized components.
*/
public static void rgbToHsy(double rgb[], double hsy[]) {
double r = Math.min(Math.max(rgb[0], 0d), 1d);
double g = Math.min(Math.max(rgb[1], 0d), 1d);
double b = Math.min(Math.max(rgb[2], 0d), 1d);
double h;
double s;
double y;
// For saturation equals to 0 any value of hue are valid.
// In this case we choose 0 as a default value.
if (r == g && g == b) { // Limit case.
s = 0d;
h = 0d;
} else if ((r >= g) && (g >= b)) { // Sector 0: 0° - 60°
s = r - b;
h = 60d * (g - b) / s;
} else if ((g > r) && (r >= b)) { // Sector 1: 60° - 120°
s = g - b;
h = 60d * (g - r) / s + 60d;
} else if ((g >= b) && (b > r)) { // Sector 2: 120° - 180°
s = g - r;
h = 60d * (b - r) / s + 120d;
} else if ((b > g) && (g > r)) { // Sector 3: 180° - 240°
s = b - r;
h = 60d * (b - g) / s + 180d;
} else if ((b > r) && (r >= g)) { // Sector 4: 240° - 300°
s = b - g;
h = 60d * (r - g) / s + 240d;
} else { // Sector 5: 300° - 360°
s = r - g;
h = 60d * (r - b) / s + 300d;
}
y = R * r + G * g + B * b;
// Approximations erros can cause values to exceed bounds.
hsy[0] = h % 360;
hsy[1] = Math.min(Math.max(s, 0d), 1d);
hsy[2] = Math.min(Math.max(y, 0d), 1d);
}
/**
* This is the formula used by Photoshop to convert a color from
* HSY (Hue, Saturation, Luminosity) to RGB (Red, Green, Blue).
* The hue is calculated using the exacone approximation of the saturation
* cone.
* @param hsy The input color HSY normalized components.
* @param rgb The output color RGB normalized components.
*/
public static void hsyToRgb(double hsy[], double rgb[]) {
double h = hsy[0] % 360;
double s = Math.min(Math.max(hsy[1], 0d), 1d);
double y = Math.min(Math.max(hsy[2], 0d), 1d);
double r;
double g;
double b;
double k; // Intermediate variable.
if (h >= 0d && h < 60d) { // Sector 0: 0° - 60°
k = s * h / 60d;
b = y - R * s - G * k;
r = b + s;
g = b + k;
} else if (h >= 60d && h < 120d) { // Sector 1: 60° - 120°
k = s * (h - 60d) / 60d;
g = y + B * s + R * k;
b = g - s;
r = g - k;
} else if (h >= 120d && h < 180d) { // Sector 2: 120° - 180°
k = s * (h - 120d) / 60d;
r = y - G * s - B * k;
g = r + s;
b = r + k;
} else if (h >= 180d && h < 240d) { // Sector 3: 180° - 240°
k = s * (h - 180d) / 60d;
b = y + R * s + G * k;
r = b - s;
g = b - k;
} else if (h >= 240d && h < 300d) { // Sector 4: 240° - 300°
k = s * (h - 240d) / 60d;
g = y - B * s - R * k;
b = g + s;
r = g + k;
} else { // Sector 5: 300° - 360°
k = s * (h - 300d) / 60d;
r = y + G * s + B * k;
g = r - s;
b = r - k;
}
// Approximations erros can cause values to exceed bounds.
rgb[0] = Math.min(Math.max(r, 0d), 1d);
rgb[1] = Math.min(Math.max(g, 0d), 1d);
rgb[2] = Math.min(Math.max(b, 0d), 1d);
}
- Giovanni
2
1谢谢,Giovanni!你只是忘了放置R、G、B变量的定义。它们应该是R=0.3,G=0.59,B=0.11吗?我在这里找到了这些值:http://dev.w3.org/fxtf/compositing-1/#blendingnonseparable - Michal Fapso
这段代码运行良好,但你需要对RGB值进行缩放,例如rgb[0] = Color.RED.getRec() / 255d; rgb[1] = Color.RED.getGreen() / 255d; rgb[2] = Color.RED.getBlue() / 255d; 对于结果也要反过来做。 - Chris
2
维基百科有一篇关于混合模式的好文章,链接如下:http://en.wikipedia.org/wiki/Blend_modes。其中提供了乘法、屏幕和叠加模式的公式。
Multiply
Formula: Result Color = (Top Color) * (Bottom Color) /255
Screen
Formula: Result Color = 255 - [((255 - Top Color)*(255 - Bottom Color))/255]
Overlay
Formula: Result Color = if (Bottom Color < 128)
then (2 * Top Color * Bottom Color / 255)
else (255 - 2 * (255 - Top Color) * (255 - Bottom Color) / 255)
- Julian
1
谢谢,这对我在解释维基百科上的公式方面帮助很大(我之前已经查看过它们)。只是补充一下,这些公式应该分别针对每个颜色分量(对于RGB颜色)运行。至少最初对我来说这并不明显。 - Jouni
1
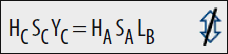
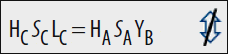
A是前景像素,B是背景像素,C是新像素。H是每个像素的色调值,S是饱和度值,L是亮度值,Y是亮度值。 (不确定亮度和亮度之间的区别。
无论如何,在第一个示例中,新像素(C)的色调(H)和饱和度(S)值从前景像素(A)复制,而新像素的亮度(Y)值则从背景(B)像素的亮度(L)值中获取。
- pdizz
1
谢谢,这正是我所需要的。然而,公式并不像我想象的那么简单,结果有些模糊。最终,在这个链接的帮助下,我设法让它工作了:http://www.beneaththewaves.net/Photography/Secrets_of_Photoshops_Colour_Blend_Mode_Revealed_Sort_Of.html - Castles
0
如果你需要同时加入 alpha 通道,这些颜色混合公式就会变得非常棘手。我无法复制 Photoshop 的混合效果,但 Gimp 是这样工作的:
Color mix_hsv(
ColorMixMode::Enum mode, // blending mode
Color cd, // destination color (bottom pixel)
Color cs) // source color (top pixel)
{
// Modify the source color
float dh, ds, dv; // destination hsv
float sh, ss, sv; // source hsv
cd.GetHsv(dh, ds, dv);
cs.GetHsv(sh, ss, sv);
switch (mode) {
case HUE: cs.InitFromHsv(sh, ds, dv); break;
case SATURATION: cs.InitFromHsv(dh, ss, dv); break;
case COLOR: cs.InitFromHsv(sh, ss, dv); break;
case LUMINOSITY: cs.InitFromHsv(dh, ds, sv); break;
}
cs.A = std::min(cd.A, cs.A);
// Blend the modified source color onto the destination color
unsigned char cd_A_orig = cd.A;
cd = mix(NORMAL, cd, cs); // normal blending
cd.A = cd_A_orig;
return cd;
}
如果您使用预乘 alpha,请不要忘记在上述代码中正确处理它。我无法在 Gimp 的源代码中找到混合的代码,但生成的图像非常相似。
Photoshop 的颜色混合明显不同,因此如果有人找到实现它的方法,请告诉我们所有人:o)
味噌
- Michal Fapso
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 颜色混合-加深模式
- 6 在PHP中使用Imagemagick特定的webp调用
- 20 Laravel 5.4和PHP 7上,这个PHP安装不支持ImageMagick模块。
- 5 在ImageMagick中复制Photoshop的“Color”混合模式
- 4 如何将这个ImageMagick命令转换为PHP Imagick的等效命令?
- 14 ImageMagick -- setImageAlphaChannel在php中不起作用
- 8 Laravel 4 - 这个 PHP 安装版本不支持 ImageMagick 模块
- 23 Android中的颜色混合
- 3 我该如何修复 ImageMagick 的这个错误?
- 3 ImageMagick转换在命令行中可以工作,但不能通过PHP exec()执行。