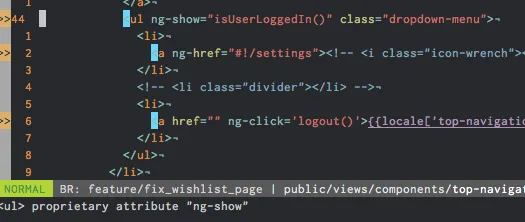
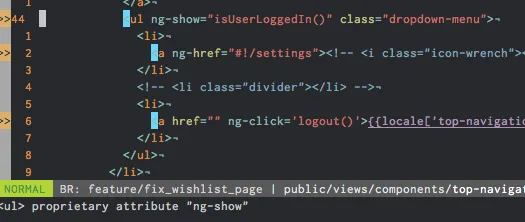
当我使用专有的HTML属性时,特别是在使用Angular指令时,Syntastic的lint工具经常会发出警告,这让人感到困惑。

这很快就会淹没我的HTML中实际存在的错误,减少了代码检查器错误的价值,并增加了视觉噪音。
有没有方法可以避免这种情况?
当我使用专有的HTML属性时,特别是在使用Angular指令时,Syntastic的lint工具经常会发出警告,这让人感到困惑。

这很快就会淹没我的HTML中实际存在的错误,减少了代码检查器错误的价值,并增加了视觉噪音。
有没有方法可以避免这种情况?
我在Syntastic的问题跟踪器上询问了如何在VIM中处理整洁错误。
将以下内容添加到你的vimrc文件中:
let g:syntastic_html_tidy_ignore_errors=['proprietary attribute "ng-']
这将消除任何以 ng- 为前缀的属性的错误,但会保留其他专有属性的错误。
如果您的自定义指令有命名空间前缀,您也可以将其添加到此列表中。
let g:syntastic_html_tidy_ignore_errors=[
\'proprietary attribute "ng-',
\'proprietary attribute "pdk-'
\]
data-ng-model=...