我有一个包含Dojo TabContainer的网站,我一直在尝试将Dojo库从1.2升级到更高版本。
在1.5中,我遇到了一个问题。
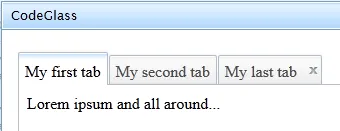
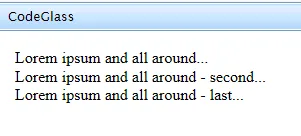
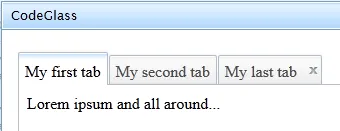
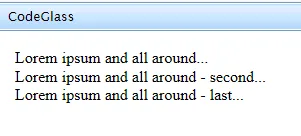
这是在1.5中Firefox中TabContainer的样子,以及在先前版本中所有浏览器(IE,Chrome,Safari)中看起来的样子。 (IE9中的样子如下所示)
我无法找出这些箭头按钮来自何处。样式和标记没有改变,我只是更换了Dojo库。
以下是代码:
这很基础,我已经定义了容器的大小。我不确定为什么这些滚动按钮不会消失。我不确定这是我的代码问题还是TabContainer的问题,因为他们的文档站点在IE9中甚至都无法正常工作。
FF:
IE9: 有什么想法吗?
有什么想法吗?
在1.5中,我遇到了一个问题。
这是在1.5中Firefox中TabContainer的样子,以及在先前版本中所有浏览器(IE,Chrome,Safari)中看起来的样子。 (IE9中的样子如下所示)
我无法找出这些箭头按钮来自何处。样式和标记没有改变,我只是更换了Dojo库。
以下是代码:
<asp:Repeater ID="TabRepeater" runat="Server">
<HeaderTemplate>
<div dojoType="dijit.layout.BorderContainer" gutters="false" style="width:600px">
<div dojoType="dijit.layout.TabContainer" style="width:600px; height:350px">
</HeaderTemplate>
<ItemTemplate>
<div dojoType="dijit.layout.ContentPane" style="display:none; height:300px" title="<%#Eval("Name")%>">
<!-- Content -->
</div>
</ItemTemplate>
<FooterTemplate>
</div> <!-- End Tab Container -->
</div> <!-- End Border Container -->
</FooterTemplate>
</asp:Repeater>
这很基础,我已经定义了容器的大小。我不确定为什么这些滚动按钮不会消失。我不确定这是我的代码问题还是TabContainer的问题,因为他们的文档站点在IE9中甚至都无法正常工作。
FF:

IE9:
 有什么想法吗?
有什么想法吗?