我正在使用服务工作器来缓存所有文件,即PWA,我的文件如下所示
"/",
"/index.html",
"/favicon/apple-touch-icon.png",
"/favicon/favicon-32x32.png",
"/favicon/favicon-16x16.png",
"/favicon/site.webmanifest",
"/favicon/safari-pinned-tab.svg",
"/favicon/favicon.ico",
"/favicon/browserconfig.xml",
"/app.css",
"/app.js",
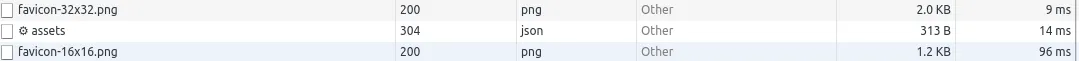
问题出在我的两个非常特定的文件上,
这两个文件分别是 /favicon/favicon-32x32.png 和 /favicon/favicon-16x16.png。非常感谢您的协助。