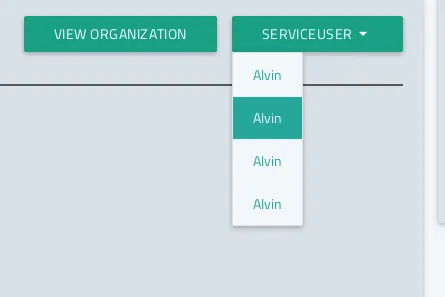
所以有以下的布局:
我们关注“SERVICEUSER”按钮及其子菜单的问题。
有没有办法使子菜单(使用绝对定位)的最小宽度与其父菜单相同?
我已经在这个jsfiddle链接上重新创建了这种情况。
基本上需要做的是使.collection的最小宽度与li的宽度相同。
此情况的HTML结构如下:
这种情况下的 CSS 如下所示:
有没有办法使子菜单(使用绝对定位)的最小宽度与其父菜单相同?
我已经在这个jsfiddle链接上重新创建了这种情况。
基本上需要做的是使.collection的最小宽度与li的宽度相同。
此情况的HTML结构如下:
<ul>
<li>
<a href="">SERVICEUSER</a>
<div class="collection">
<div class="item">Item-1</div>
<div class="item">Item-2</div>
<div class="item">Item-3</div>
</div>
</li>
</ul>
这种情况下的 CSS 如下所示:
ul { list-style-type: none; }
li { display: inline; }
a { background: green; }
.collection {
position: absolute; // this is necessary for the situation
background: white;
}

liе…ѓзө ж·»еЉposition: relative;пәЊз»™.collectionж·»еЉmin-width: 100%;。如жһњдҢ йЂ‰ж‹©зљ„иҮқпәЊдҢ еЏҮд»Өз»қеҮ№е®љдҢҚulпәЊе®ѓдёҚдәљеҢ±е“Қиү™дё¤дёҒж ·еәЏгЂ‚ - theblindprophet