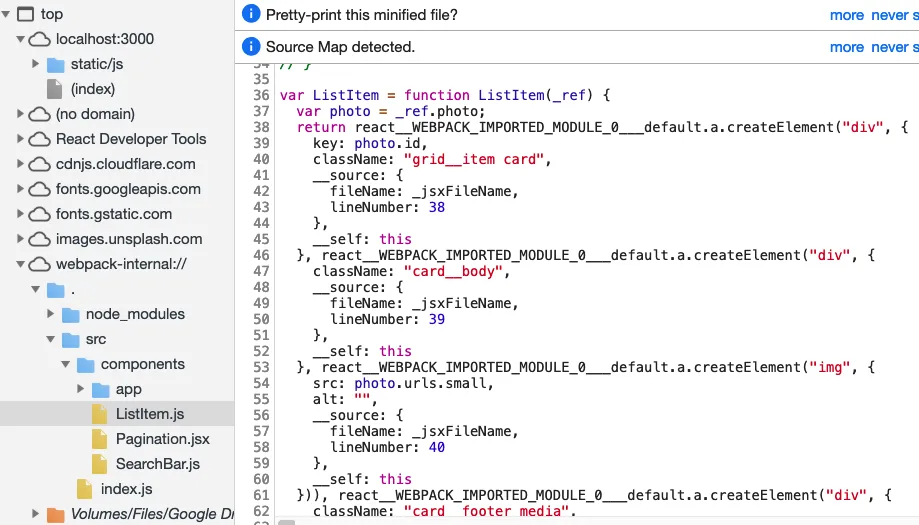
在create-react-app中使用Chrome DevTools检查源代码
3
- user1941537
1
1是的,这是完全正常的工作方式。如果您在这里检查,就会知道发生了什么。至于调试,您正在走错路线,最好安装React-Dev-Tools,并从编辑器中进行调试。出于这个原因,VSCode是最好的选择。 - Amir-Mousavi
1个回答
0
Babel 是构建过程的一部分,它负责将 ES6 转译为 ES5,使您的应用程序能够在不支持 ES6 的浏览器上正常工作。
您可以在这里阅读更多信息 https://babeljs.io/
您无法在浏览器中看到预编译代码。 您应该使用一个名为 React Developer Tools 的扩展程序,在此处获取 Chrome 版本 https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=zh-CN
通过该扩展程序,您可以看到有关 React 应用程序的更多相关信息。
- Bojan Ivanac
1
1更相关?那设置断点和调试呢?就我所见,React开发者工具只显示当前呈现的状态,这也很棒。 - Jonathan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 React应用和Chrome DevTools本地覆盖不起作用?
- 4 Sass在create-react-app中无法使用
- 14 Chrome DevTools未显示正确的文件名
- 9 在开发Chrome扩展程序时,Chrome React Devtools没有显示出来。
- 7 Chrome扩展程序+create-react-app实时重载
- 23 Styled Component在Chrome DevTools中的样式被禁用
- 5 Chrome Devtools中React组件没有源代码链接
- 7 可选链在 create-react-app 中无法使用
- 5 使用TypeScript在create-react-app中使用故事书
- 15 在Chrome DevTools中对React应用进行性能分析 - 不支持性能分析