我目前正在使用skewX(-18deg)值转换一个<div>元素,问题是当我插入文本时,无法防止文本溢出。
倾斜容器内的元素使用skewX(18deg)变回正常状态。
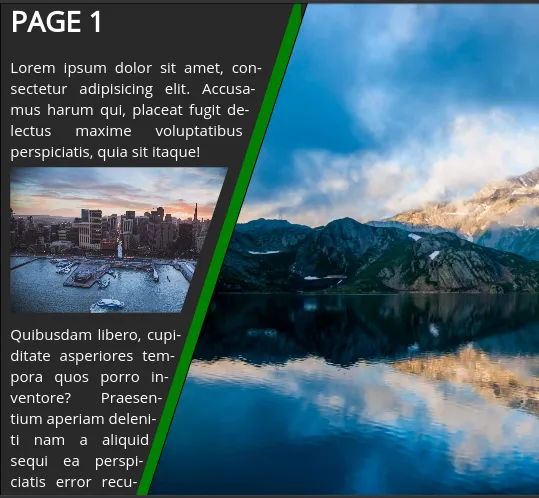
最终结果应该如下所示:
$(document).ready(function() {
var curPage = 1;
var numOfPages = $(".skw-page").length;
var animTime = 1000;
var scrolling = false;
var pgPrefix = ".skw-page-";
function pagination() {
scrolling = true;
$(pgPrefix + curPage).removeClass("inactive").addClass("active");
$(pgPrefix + (curPage - 1)).addClass("inactive");
$(pgPrefix + (curPage + 1)).removeClass("active");
setTimeout(function() {
scrolling = false;
}, animTime);
};
function navigateUp() {
if (curPage === 1) return;
curPage--;
pagination();
};
function navigateDown() {
if (curPage === numOfPages) return;
curPage++;
pagination();
};
$(document).on("mousewheel DOMMouseScroll", function(e) {
if (scrolling) return;
if (e.originalEvent.wheelDelta > 0 || e.originalEvent.detail < 0) {
navigateUp();
} else {
navigateDown();
}
});
$(document).on("keydown", function(e) {
if (scrolling) return;
if (e.which === 38) {
navigateUp();
} else if (e.which === 40) {
navigateDown();
}
});
});*,
*:before,
*:after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background: #15181A;
font-family: "Open Sans", Helvetica, Arial, sans-serif;
}
.skw-pages {
overflow: hidden;
position: relative;
height: 100vh;
}
.skw-page {
position: absolute;
left: 0;
top: 0;
width: 100%;
}
.skw-page__half {
position: absolute;
top: 0;
width: 50%;
height: 100vh;
-webkit-transition: -webkit-transform 1s;
transition: -webkit-transform 1s;
transition: transform 1s;
transition: transform 1s, -webkit-transform 1s;
}
.skw-page__half--left {
left: 0;
-webkit-transform: translate3d(-32.4vh, 100%, 0);
transform: translate3d(-32.4vh, 100%, 0);
}
.skw-page__half--right {
left: 50%;
-webkit-transform: translate3d(32.4vh, -100%, 0);
transform: translate3d(32.4vh, -100%, 0);
}
.skw-page__half--30 {
width: 30%;
}
.skw-page__half--70 {
width: 70%;
}
.skw-page.active .skw-page__half {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.skw-page__skewed {
overflow: hidden;
position: absolute;
top: 0;
width: 140%;
height: 100%;
-webkit-transform: skewX(-18deg);
transform: skewX(-18deg);
background: #000;
}
.skw-page__half--left .skw-page__skewed {
left: -20%;
}
.skw-page__half--right .skw-page__skewed {
right: -20%;
}
.skw-page__content {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
text-align: left;
-webkit-flex-flow: column wrap;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: 0 30%;
color: #fff;
-webkit-transform: skewX(18deg);
transform: skewX(18deg);
-webkit-transition: opacity 1s, -webkit-transform 1s;
transition: opacity 1s, -webkit-transform 1s;
transition: transform 1s, opacity 1s;
transition: transform 1s, opacity 1s, -webkit-transform 1s;
background-size: cover;
}
.skw-page__half--left .skw-page__content {
padding-left: 3%;
padding-right: 2%;
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0;
}
.skw-page__half--right .skw-page__content {
padding-left: 30%;
padding-right: 30%;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.skw-page.inactive .skw-page__content {
opacity: 0.5;
-webkit-transform: skewX(18deg) scale(0.95);
transform: skewX(18deg) scale(0.95);
}
.skw-page__heading {
margin-bottom: 15px;
text-transform: uppercase;
font-size: 25px;
}
.skw-page__description {
font-size: 14px;
}
.skw-page__link {
color: #FFA0A0;
}
.skw-page-1 .skw-page__half--left .skw-page__content {
background: #292929;
}
.skw-page-1 .skw-page__half--right .skw-page__content {
background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/142996/slider-2.jpg");
}
.skw-page-2 .skw-page__half--left .skw-page__content {
background: #292929;
}
.skw-page-2 .skw-page__half--right .skw-page__content {
background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/142996/sections-3.jpg");
}
.skw-page-3 .skw-page__half--left .skw-page__content {
background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/142996/img-test.jpg");
}
.skw-page-3 .skw-page__half--right .skw-page__content {
background: #292929;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<div class="skw-pages">
<div class="skw-page skw-page-1 active">
<div class="skw-page__half skw-page__half--left skw-page__half--30">
<div class="skw-page__skewed">
<div class="skw-page__content">
<h2 class="skw-page__heading">Page 1</h2>
<p class="skw-page__description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus harum qui, placeat fugit delectus maxime voluptatibus perspiciatis, quia sit itaque! Ut eum dicta quam minus earum beatae at iure perspiciatis. Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Ex, ut. Fugit minima consequatur voluptatem commodi culpa, adipisci laborum qui vitae. Voluptas voluptates nihil ratione eaque labore perspiciatis, animi placeat eligendi. Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Quibusdam libero, cupiditate asperiores tempora quos porro inventore? Praesentium aperiam deleniti nam a aliquid sequi ea perspiciatis error recusandae enim, dolorem quae.</p>
</div>
</div>
</div>
<div class="skw-page__half skw-page__half--right skw-page__half--70">
<div class="skw-page__skewed">
<div class="skw-page__content"></div>
</div>
</div>
</div>
<div class="skw-page skw-page-2">
<div class="skw-page__half skw-page__half--left skw-page__half--30">
<div class="skw-page__skewed">
<div class="skw-page__content">
<h2 class="skw-page__heading">Page 2</h2>
<p class="skw-page__description">Ok, ok, just one more scroll!</p>
</div>
</div>
</div>
<div class="skw-page__half skw-page__half--right skw-page__half--70">
<div class="skw-page__skewed">
<div class="skw-page__content"></div>
</div>
</div>
</div>
<div class="skw-page skw-page-3">
<div class="skw-page__half skw-page__half--left skw-page__half--30">
<div class="skw-page__skewed">
<div class="skw-page__content"></div>
</div>
</div>
<div class="skw-page__half skw-page__half--right skw-page__half--70">
<div class="skw-page__skewed">
<div class="skw-page__content">
<h2 class="skw-page__heading">Epic finale</h2>
<p class="skw-page__description">
Feel free to check
<a class="skw-page__link" href="http://codepen.io/suez/pens/public/" target="_blank">my other pens</a> and follow me on
<a class="skw-page__link" href="https://twitter.com/NikolayTalanov" target="_blank">Twitter</a>
</p>
</div>
</div>
</div>
</div>
</div>这是我的笔:
新版本-滚动一页 @r0ysy0301 CodePen

<div>都包含文本?你能提供一个演示吗?目前,我不知道如何解决我的问题。我还尝试了@skav的方法,但它只适用于对象几何形状,而不能正确地解决我的问题。 - Ave