我正在为一个现有的应用编写Protractor测试。在一个模态窗口中,我有一个名为“Decline”的按钮,我正在尝试使用以下代码进行单击:
但是我收到以下错误:
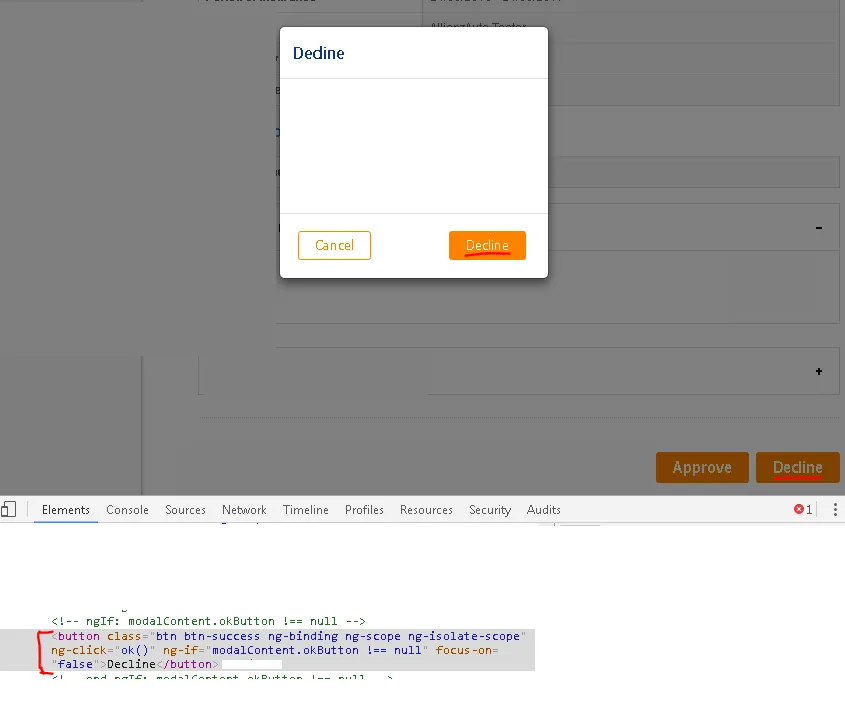
也许是因为我在弹出窗口之外有另一个名为“拒绝”的按钮吗? 我应该如何点击模态窗口的“拒绝”按钮?发现以下是显示该“拒绝”按钮的JS代码。
element(by.buttonText('Decline')).click();
但是我收到以下错误:
UnknownError: unknown error: Element is not clickable at point (,). Other element would receive the click:
也许是因为我在弹出窗口之外有另一个名为“拒绝”的按钮吗? 我应该如何点击模态窗口的“拒绝”按钮?发现以下是显示该“拒绝”按钮的JS代码。
.....
var content = {
title: 'Decline',
htmlBody: '<p>...</p> ',
okButton: 'Decline',
onOk: function() {
.....