由于某些原因,复选框没有显示在我绑定了 knockout 的标签旁边。
以下是视图模型(View Model)的内容:
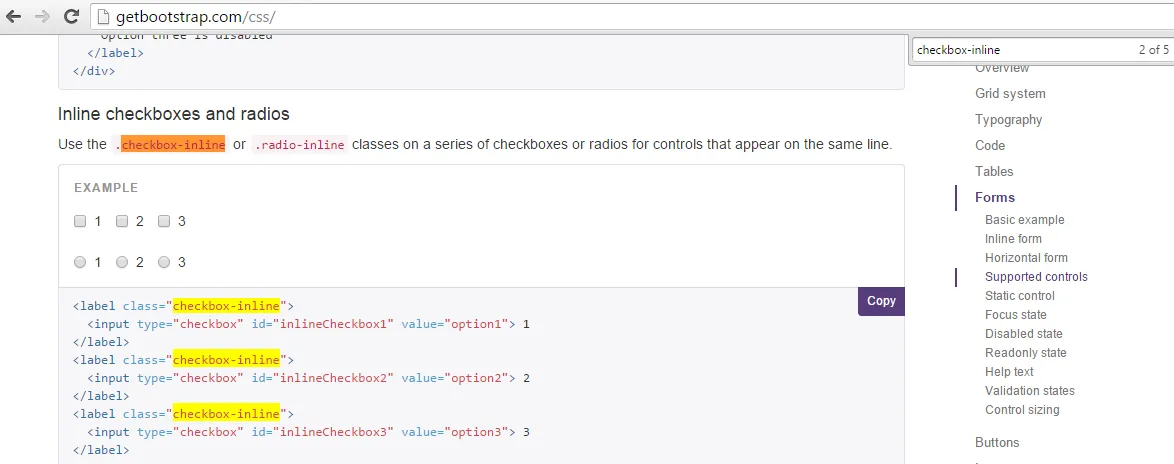
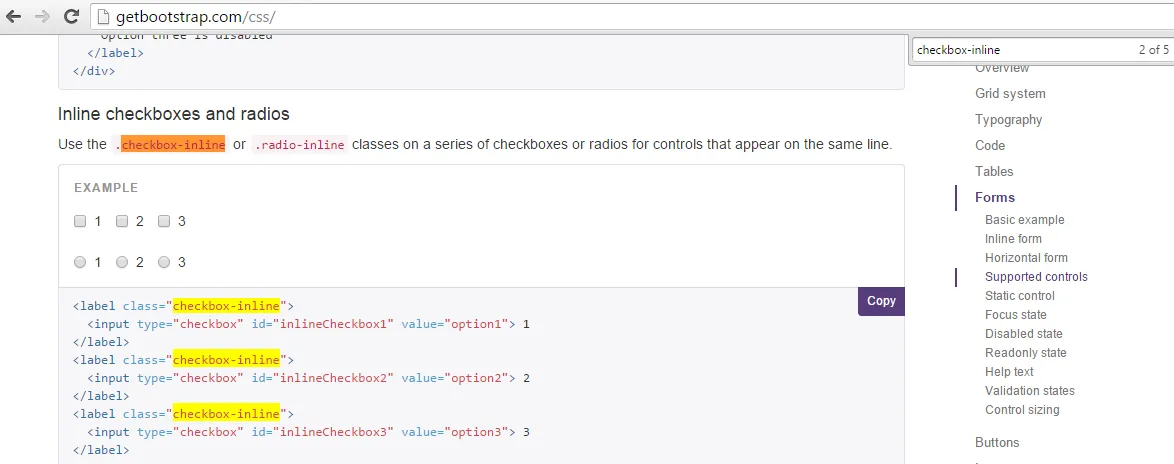
请在此处查看示例:http://jsfiddle.net/2j9tgjr9/ 编辑: 感谢大家提供的解决方案,我把输入框放在标签里是因为在 Bootstrap 示例中这样写,请看截图。
<div id="test">
<label class="checkbox-inline" data-bind="text: repeatDayShortStr()[1]">
<input id="1" type="checkbox" />
</label>
</div>
以下是视图模型(View Model)的内容:
var vm = {};
vm.repeatDayShortStr = ko.observableArray(["m","t","w","t","f","s","s"]);
ko.applyBindings(vm);
请在此处查看示例:http://jsfiddle.net/2j9tgjr9/ 编辑: 感谢大家提供的解决方案,我把输入框放在标签里是因为在 Bootstrap 示例中这样写,请看截图。