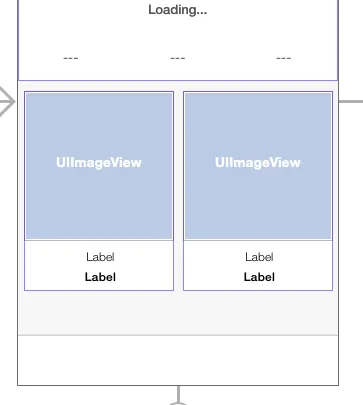
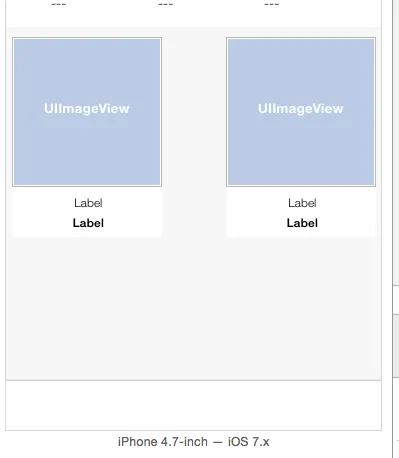
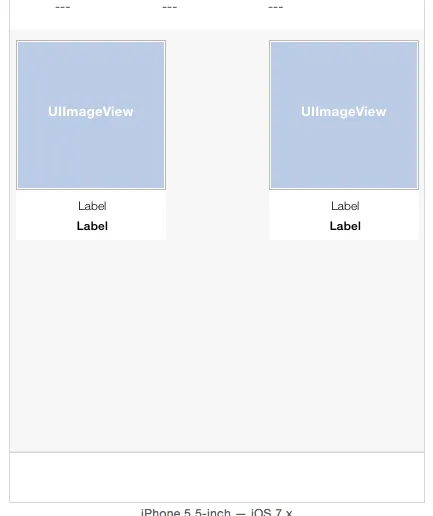
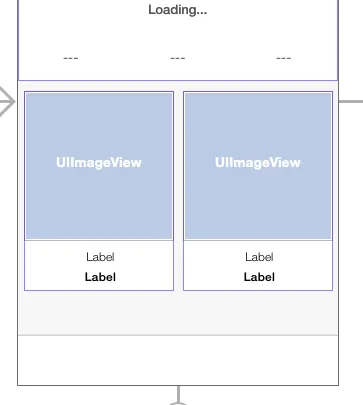
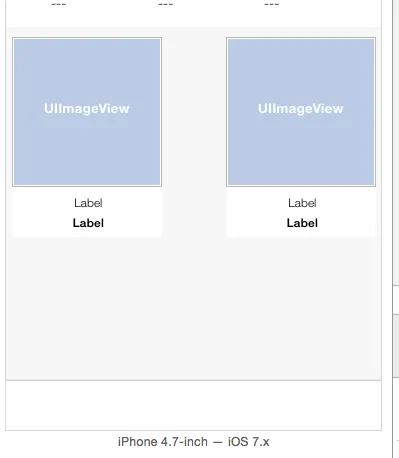
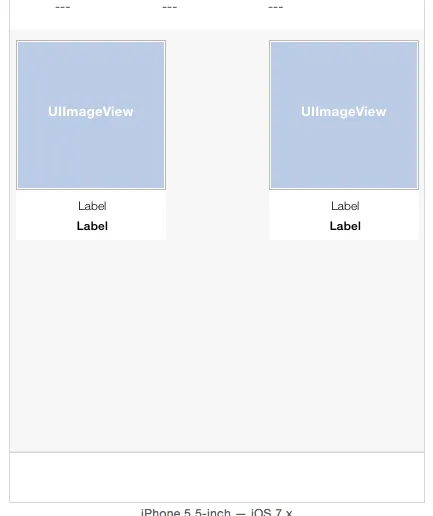
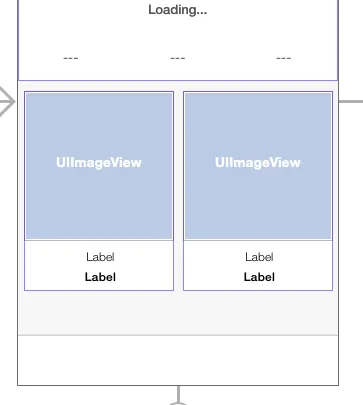
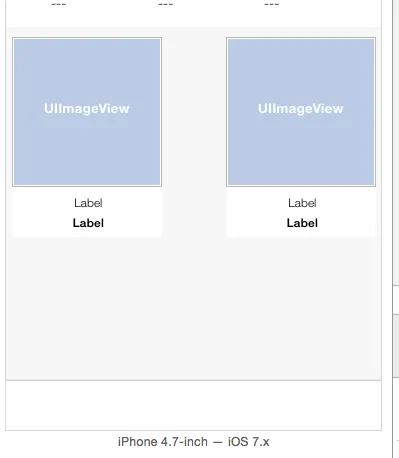
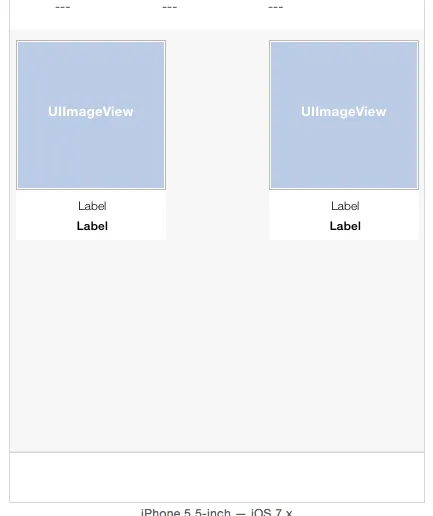
我在设置集合视图的单元格间距时遇到了问题。在 iPhone 5 上看起来很好,但在 iPhone 6 和 6 Plus 上运行时,单元格间距显著增加。我将最小间距设置为10,但似乎没有帮助。第一张图片是我想在所有设备上实现的效果。后面的图片是我实际得到的结果:


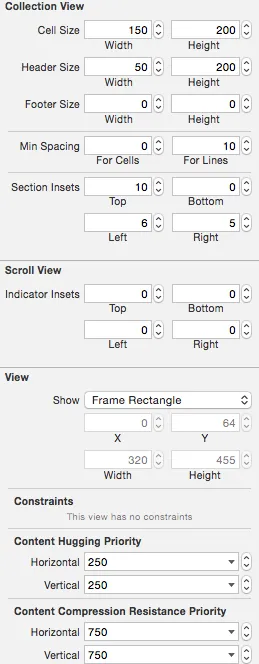
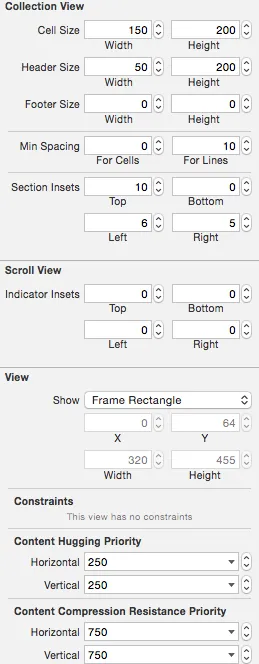
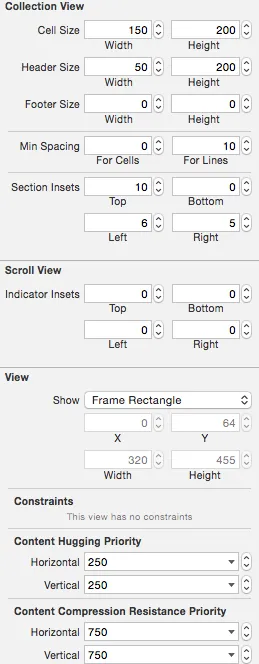
 这是我的 IB 设置截图:
这是我的 IB 设置截图:



 这是我的 IB 设置截图:
这是我的 IB 设置截图:



 这是我的 IB 设置截图:
这是我的 IB 设置截图:

minimumInteritemSpacing(同一行中项目之间要使用的最小间距)。itemSize。
If all your cells will be the same size, you can set the flow layout's itemSize property:
#define kCellsPerRow 2
UICollectionViewFlowLayout *flowLayout = (UICollectionViewFlowLayout*)self.collectionView.collectionViewLayout;
CGFloat availableWidthForCells = CGRectGetWidth(self.collectionView.frame) - flowLayout.sectionInset.left - flowLayout.sectionInset.right - flowLayout.minimumInteritemSpacing * (kCellsPerRow - 1);
CGFloat cellWidth = availableWidthForCells / kCellsPerRow;
flowLayout.itemSize = CGSizeMake(cellWidth, flowLayout.itemSize.height);
If you need to calculate per-cell sizes, you can do it in the collectionView:layout:sizeForItemAtIndexPath: delegate.
在设备方向改变时重新计算itemSize并更新布局:
不使用动画重绘布局:
[self.collectionView.collectionViewLayout invalidateLayout]
使用动画更改布局:
[self.collectionView performBatchUpdates:nil completion:nil]