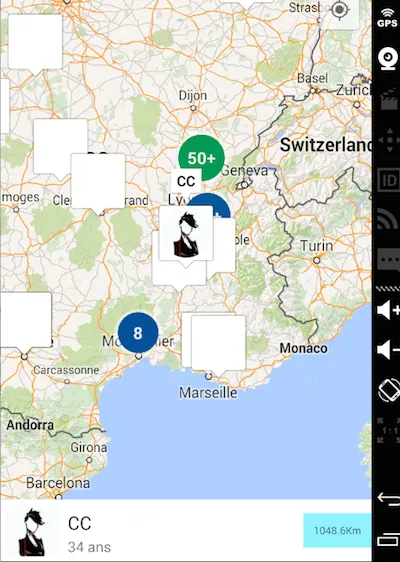
我正在尝试将用户头像作为自定义标记动态加载。我基于Google Maps Utils演示代码编写,但不知何故它无法正常工作,只加载了一个图像,而其他所有图像都为空:
这是我的代码:
public class MapsActivity extends FragmentActivity implements ClusterManager.OnClusterItemClickListener<ModelUser>, ClusterManager.OnClusterItemInfoWindowClickListener<ModelUser> {
private ClusterManager<ModelUser> mClusterManager;
private GoogleMap mMap; // Might be null if Google Play services APK is not available.
private QueryAPI query = new QueryAPI();
private List<ModelUser> users = new ArrayList<ModelUser>();
ImageLoader imageLoader = AppController.getInstance().getImageLoader();
//UI
NetworkImageView avatarImageView;
TextView name;
TextView infos;
TextView distance;
RelativeLayout detailView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
setUpMapIfNeeded();
detailView = (RelativeLayout) findViewById(R.id.detailView);
avatarImageView = (NetworkImageView) findViewById(R.id.imageView);
name = (TextView) findViewById(R.id.name);
infos = (TextView) findViewById(R.id.info);
distance = (TextView) findViewById(R.id.distance);
query.nearUsers(new QueryAPI.ApiResponse<List<ModelUser>>() {
@Override
public void onCompletion(List<ModelUser> result) {
users = result;
setUpClusterer();
}
});
}
@Override
protected void onResume() {
super.onResume();
setUpMapIfNeeded();
}
private void setUpMap() {
mMap.setMyLocationEnabled(true);
}
private void setUpClusterer() {
// Position the map.
getMap().moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(46.155115, 2.473060), 5));
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
mClusterManager = new ClusterManager<ModelUser>(this, getMap());
// Point the map's listeners at the listeners implemented by the cluster
// manager.
getMap().setOnCameraChangeListener(mClusterManager);
getMap().setOnMarkerClickListener(mClusterManager);
mClusterManager.setRenderer(new PersonRenderer());
mClusterManager.setOnClusterItemClickListener(this);
mClusterManager.setOnClusterItemInfoWindowClickListener(this);
// Add cluster items (markers) to the cluster manager.
addItems();
}
private void addItems() {
for (int i = 0; i < users.size(); i++) {
ModelUser user = users.get(i);
mClusterManager.addItem(user);
}
}
protected GoogleMap getMap() {
setUpMapIfNeeded();
return mMap;
}
@Override
public boolean onClusterItemClick(ModelUser item) {
Log.d("User clicked:", item.getName());
avatarImageView.setImageUrl(item.getAvatar_url(), imageLoader);
name.setText(item.getName());
infos.setText(item.getAge());
double d = Double.parseDouble(item.getDistance());
distance.setText( String.format("%.1f", d) + "Km");
detailView.setVisibility(View.VISIBLE);
return false;
}
@Override
public void onClusterItemInfoWindowClick(ModelUser item) {
Log.d("User Window clicked:", item.getName());
}
/**
* Draws profile photos inside markers (using IconGenerator).
* When there are multiple people in the cluster, draw multiple photos (using MultiDrawable).
*/
private class PersonRenderer extends DefaultClusterRenderer<ModelUser> {
private final IconGenerator mIconGenerator = new IconGenerator(getApplicationContext());
private final UICircularImage mImageView;
//private final int mDimension;
public PersonRenderer() {
super(getApplicationContext(), getMap(), mClusterManager);
View profile = getLayoutInflater().inflate(R.layout.map_marker_item, null);
mIconGenerator.setContentView(profile);
mImageView = (UICircularImage) profile.findViewById(R.id.avatarImageView);
}
@Override
protected void onBeforeClusterItemRendered(ModelUser user, MarkerOptions markerOptions) {
// Draw a single person.
// Set the info window to show their name.
// mImageView.setImageUrl(user.getAvatar_url(), imageLoader);
Picasso.with(getApplicationContext())
.load(user.getAvatar_url())
.noFade()
.into(mImageView, new com.squareup.picasso.Callback() {
@Override
public void onSuccess() {
//reload the marker HERE
}
@Override
public void onError() {
}
});
Bitmap icon = mIconGenerator.makeIcon();
markerOptions.icon(BitmapDescriptorFactory.fromBitmap(icon)).title(user.getName());
}
}
有什么想法吗?
编辑:我意识到有时它确实会加载所有图像,我认为问题来自异步任务。所以我的问题现在是:如果我实现一个回调函数来知道Picasso何时完成加载图像,我该如何重新加载特定的标记?

Picasso确实有回调方法。我有一个信息窗口回调的示例,请看这里。此外,在官方文档中,它有一个Target对象,其中包含用于视图的回调。您可以使用.into(Target target)。 - bjiang