我使用以下xml来设计自定义对话框。
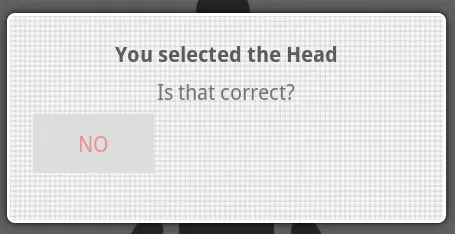
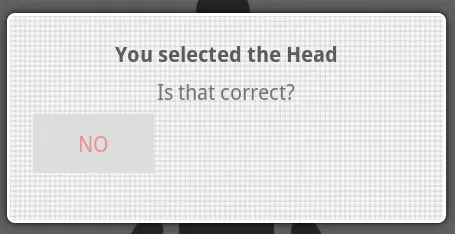
它会展示如下的对话框。 现在,如果我删除 "dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);" 这行代码,它会以标题栏的方式正常显示,但是我不需要标题栏。
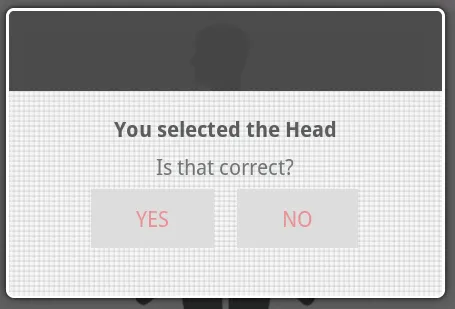
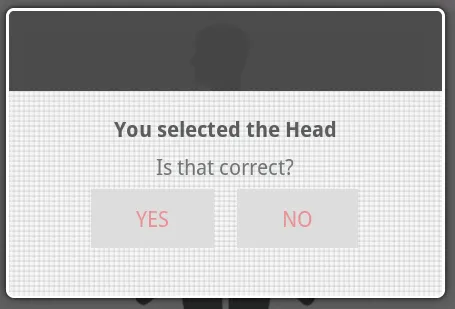
现在,如果我删除 "dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);" 这行代码,它会以标题栏的方式正常显示,但是我不需要标题栏。
 我的代码有什么问题?如何解决?
我的代码有什么问题?如何解决?
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@drawable/wound_screener_bg"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:paddingTop="15dp"
android:paddingRight="70dp"
android:textColor="#5A5C5E"
android:paddingLeft="70dp"
android:id="@+id/bodyPartText"
android:layout_centerHorizontal="true"
android:text="You selected the arm"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="normal"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:textColor="#727576"
android:id="@+id/confirmText"
android:layout_below="@id/bodyPartText"
android:layout_centerHorizontal="true"
android:text="Is that correct?"/>
<View
android:layout_width="15dp"
android:layout_height="1dp"
android:layout_below="@id/confirmText"
android:layout_centerHorizontal="true"
android:id="@+id/buffer"></View>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="YES"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:paddingRight="30dp"
android:paddingLeft="30dp"
android:background="#DDDDDD"
android:textColor="#EB9093"
android:id="@+id/yesBtn"
android:layout_below="@id/confirmText"
android:layout_toLeftOf="@id/buffer"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NO"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:paddingRight="30dp"
android:paddingLeft="30dp"
android:id="@+id/noBtn"
android:background="#DDDDDD"
android:textColor="#EB9093"
android:layout_below="@id/confirmText"
android:layout_toRightOf="@id/buffer"/>
</RelativeLayout>
现在我正在使用以下代码显示对话框。
Dialog dialog = new Dialog(this);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.bodypart_comfirm);
TextView bodyPartText = (TextView) dialog.findViewById(R.id.bodyPartText);
Button yesBtn = (Button) dialog.findViewById(R.id.yesBtn);
Button noBtn = (Button) dialog.findViewById(R.id.noBtn);
bodyPartText.setText("You selected the " + partName);
noBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
yesBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
.............
.............
}
});
dialog.show();
它会展示如下的对话框。
 现在,如果我删除 "dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);" 这行代码,它会以标题栏的方式正常显示,但是我不需要标题栏。
现在,如果我删除 "dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);" 这行代码,它会以标题栏的方式正常显示,但是我不需要标题栏。
 我的代码有什么问题?如何解决?
我的代码有什么问题?如何解决?