我写了一个简单的例子来展示这个问题。
画布的大小是500px * 400px。我的图像的原始大小是200px * 160px,dpi为480。我想在画布中显示这张图片,保持原始大小,以避免图片被缩放而导致模糊。
以下是代码:
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#canvas").width(500);
$("#canvas").height(400);
var canvas = $("#canvas").get(0);
var ctx = canvas.getContext('2d');
var image = new Image();
image.src = "fish01.png"; // size is 200px * 160px
ctx.drawImage(image, 0, 0); // same with ctx.drawImage(image, 0, 0, 200, 160);
});
</script>
</head>
<body style="background-color: #ccc; margin: 0px;">
<canvas id="canvas" style="background-color: #66c"></canvas>
</body>
</html>
原始图片为:

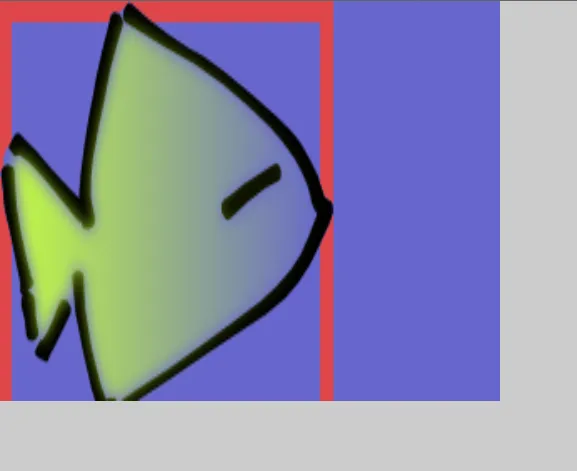
结果为:

我觉得这很奇怪,因为画布的大小是500px * 400px,而图像的大小是200px * 160px,为什么图像会超出画布范围?而且似乎图像已经被调整大小。
我想知道如何以原始大小显示图像。请给予一些建议。谢谢!
<canvas id="canvas" style="width: 500px; height: 400px; background-color: #66c"></canvas>- Ovilia