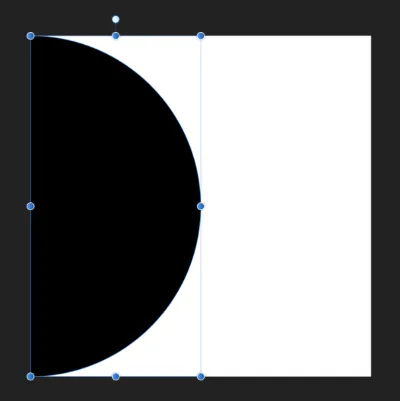
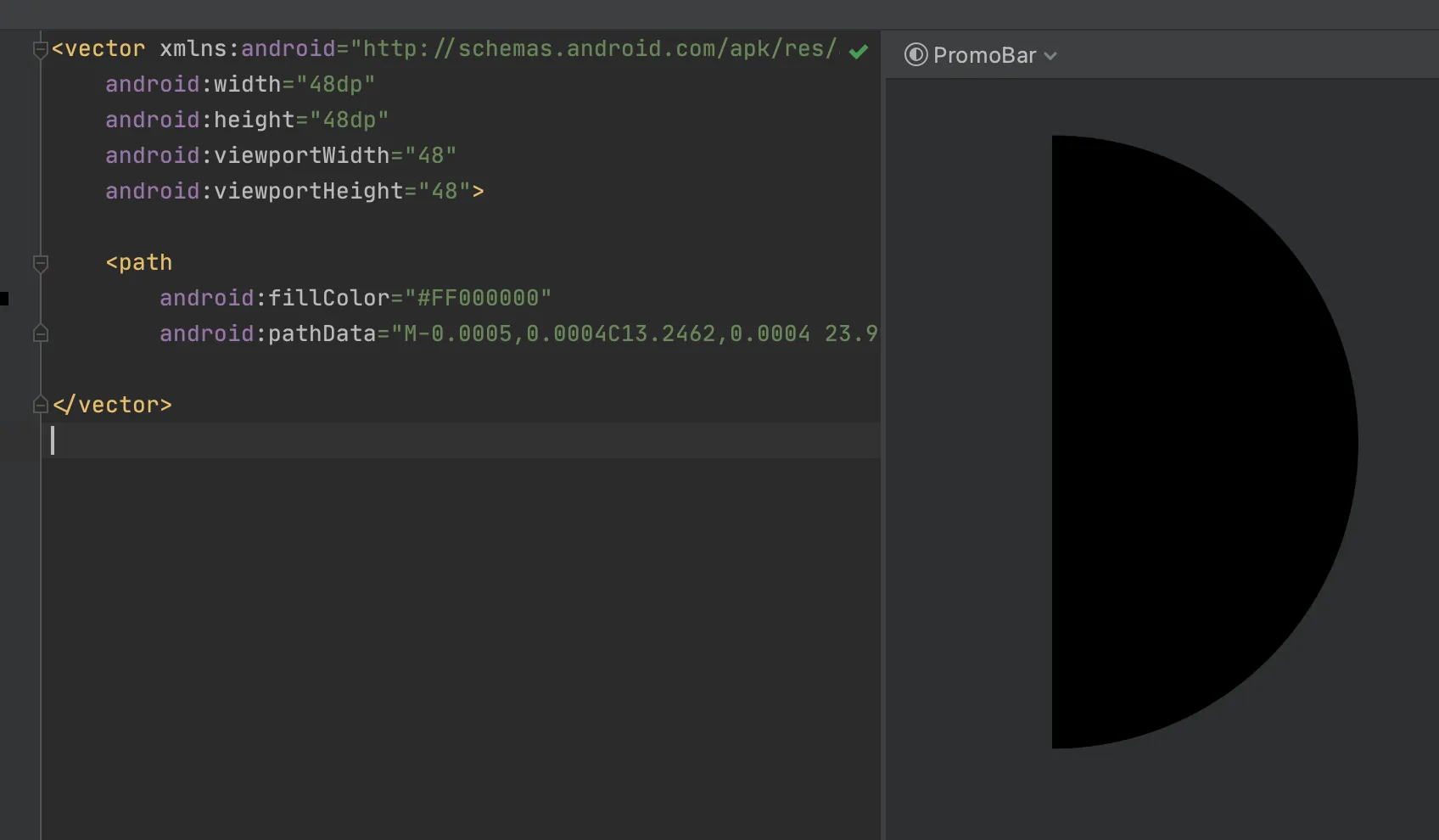
我正在尝试创建一个背景为半圆的TextView。我使用ShapeDrawable创建了一个椭圆形。我尝试使用ScaleDrawable将椭圆形的垂直大小加倍并裁剪来创建半圆。但是,ScaleDrawable没有效果。为什么?在View的背景中绘制半圆的最佳方式是什么?
res/layout/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/main_view"
android:background="@drawable/semicircle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:gravity="center_horizontal"
/>
</RelativeLayout>
res/drawable/semicircle.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/circle"
android:scaleGravity="top|clip_vertical"
android:scaleHeight="200%"
android:scaleWidth="100%" >
</scale>
res/drawable/circle.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
<solid
android:color="#444" />
</shape>
src/.../MainActivity.java
//...
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
findViewById(R.id.main_view).getBackground().setLevel(10000);
}
//...