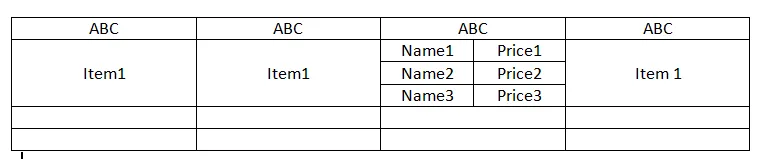
我试图在HTML中创建一个表格。我有以下设计要创建。我已经在 有人能建议我如何实现这个吗?
有人能建议我如何实现这个吗?
我无法创建Name1 | Price1部分。
<td>里面添加了一个<tr>,但是以某种方式表格没有按照设计创建。
 有人能建议我如何实现这个吗?
有人能建议我如何实现这个吗?我无法创建Name1 | Price1部分。
<td>里面添加了一个<tr>,但是以某种方式表格没有按照设计创建。
 有人能建议我如何实现这个吗?
有人能建议我如何实现这个吗?您必须在td内添加完整的表格
<table>
<tr>
<td>
<table>
<tr>
<td>
...
</td>
</tr>
</table>
</td>
</tr>
</table>您不能将tr放在td内。您可以从MDN web docs有关 td 的文档中查看允许的内容。相关信息在允许的内容部分中。
实现此目的的另一种方法是使用colspan和rowspan。请查看此示例。
HTML:
<table width="100%">
<tr>
<td>Name 1</td>
<td>Name 2</td>
<td colspan="2">Name 3</td>
<td>Name 4</td>
</tr>
<tr>
<td rowspan="3">ITEM 1</td>
<td rowspan="3">ITEM 2</td>
<td>name1</td>
<td>price1</td>
<td rowspan="3">ITEM 4</td>
</tr>
<tr>
<td>name2</td>
<td>price2</td>
</tr>
<tr>
<td>name3</td>
<td>price3/td>
</tr>
</table>
还有一些 CSS:
table {
border-collapse: collapse
}
td {
border: 1px solid #000000
}
colspan和rowspan旨在解决此问题。 - connorbode您可以不使用嵌套表格来解决该问题。
<table border="1">
<thead>
<tr>
<th>ABC</th>
<th>ABC</th>
<th colspan="2">ABC</th>
<th>ABC</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="4">Item1</td>
<td rowspan="4">Item1</td>
<td colspan="2">Item1</td>
<td rowspan="4">Item1</td>
</tr>
<tr>
<td>Name1</td>
<td>Price1</td>
</tr>
<tr>
<td>Name2</td>
<td>Price2</td>
</tr>
<tr>
<td>Name3</td>
<td>Price3</td>
</tr>
<tr>
<td>Item2</td>
<td>Item2</td>
<td colspan="2">Item2</td>
<td>Item2</td>
</tr>
</tbody>
</table>完整示例:
<table border="1" style="width:100%;">
<tr>
<td>ABC</td>
<td>ABC</td>
<td>ABC</td>
<td>ABC</td>
</tr>
<tr>
<td>Item 1</td>
<td>Item 1</td>
<td>
<table border="1" style="width: 100%;">
<tr>
<td>Name 1</td>
<td>Price 1</td>
</tr>
<tr>
<td>Name 2</td>
<td>Price 2</td>
</tr>
<tr>
<td>Name 3</td>
<td>Price 3</td>
</tr>
</table>
</td>
<td>Item 1</td>
</tr>
<tr>
<td>Item 2</td>
<td>Item 2</td>
<td>Item 2</td>
<td>Item 2</td>
</tr>
<tr>
<td>Item 3</td>
<td>Item 3</td>
<td>Item 3</td>
<td>Item 3</td>
</tr>
</table>试试这段代码
<table border="1" width="100%">
<tr>
<td>Name 1</td>
<td>Name 2</td>
<td colspan="2">Name 3</td>
<td>Name 4</td>
</tr>
<tr>
<td rowspan="3">ITEM 1</td>
<td rowspan="3">ITEM 2</td>
<td>name</td>
<td>price</td>
<td rowspan="3">ITEM 4</td>
</tr>
<tr>
<td>name</td>
<td>price</td>
</tr>
<tr>
<td>name</td>
<td>price</td>
</tr>
</table>在td元素中再放置另一个表格,例如这个。
<table>
<tr>
...
</tr>
<tr>
<td>ABC</td>
<td>ABC</td>
<td>
<table>
<tr>
<td>name1</td>
<td>price1</td>
</tr>
...
</table>
</td>
<td>ABC</td>
</tr>
...
</table>
在您想要的 td 中添加一个新的 table 。例如:http://jsfiddle.net/AbE3Q/
<table border="1">
<tr>
<td>ABC</td>
<td>ABC</td>
<td>ABC</td>
<td>ABC</td>
</tr>
<tr>
<td>Item1</td>
<td>Item2</td>
<td>
<table border="1">
<tr>
<td>qweqwewe</td>
<td>qweqwewe</td>
</tr>
<tr>
<td>qweqwewe</td>
<td>qweqwewe</td>
</tr>
<tr>
<td>qweqwewe</td>
<td>qweqwewe</td>
</tr>
</table>
</td>
<td>Item3</td>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
</table><!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>ABC</th>
<th>ABC</th>
<th>ABC</th>
<th>ABC</th>
</tr>
<tr>
<td>Item1</td>
<td>Item1</td>
<td>
<table style="width:100%">
<tr>
<td>name1</td>
<td>price1</td>
</tr>
<tr>
<td>name2</td>
<td>price2</td>
</tr>
<tr>
<td>name3</td>
<td>price3</td>
</tr>
</table>
</td>
<td>item1</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
<td>G</td>
<td>H</td>
</tr>
<tr>
<td>E</td>
<td>R</td>
<td>T</td>
<td>T</td>
</tr>
</table>
</body>
</html><table border="1px;" width="100%">
<tr align="center">
<td>Product</td>
<td>quantity</td>
<td>Price</td>
<td>Totall</td>
</tr>
<tr align="center">
<td>Item-1</td>
<td>Item-1</td>
<td>
<table border="1px;" width="100%">
<tr align="center">
<td>Name1</td>
<td>Price1</td>
</tr>
<tr align="center">
<td>Name2</td>
<td>Price2</td>
</tr>
<tr align="center">
<td>Name3</td>
<td>Price3</td>
</tr>
<tr>
<td>Name4</td>
<td>Price4</td>
</tr>
</table>
</td>
<td>Item-1</td>
</tr>
<tr align="center">
<td>Item-2</td>
<td>Item-2</td>
<td>Item-2</td>
<td>Item-2</td>
</tr>
<tr align="center">
<td>Item-3</td>
<td>Item-3</td>
<td>Item-3</td>
<td>Item-3</td>
</tr>
</table><!DOCTYPE html>
<html>
<head>
<title>TABLE</title>
<style>
.rb{
text-align:right;
border-collapse:collapse;
border-right:1px solid black;
border-bottom:1px solid black;
}
.b{
text-align:right;
border-collapse:collapse;
border-bottom:1px solid black;
}
.r{
text-align:right;
border-collapse:collapse;
border-right:1px solid black;
}
.n{
text-align:right;
}
</style>
</head>
<body>
<table border="1px" cellspacing="0px">
<tr>
<th>Country</th>
<th>Population (In Crores)</th>
</tr>
<tr>
<th>INDIA</th>
<td>
<table cellspacing="0px" width="100%">
<tr>
<td class="rb">1998</td>
<td class="b">85</td>
</tr>
<tr>
<td class="rb">1999</td>
<td class="b">90</td>
</tr>
<tr>
<td class="r">2000</td>
<td class="n" >100</td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>