我有一个带有下拉选择框的表单:
<select name="work_days" id="id_work_days" multiple="multiple">
<option value="1">sun</option>
<option value="2">mon</option>
<option value="3">tue</option>
<option value="4">wed</option>
<option value="5">thu</option>
<option value="6">fri</option>
<option value="7">sat</option>
</select>
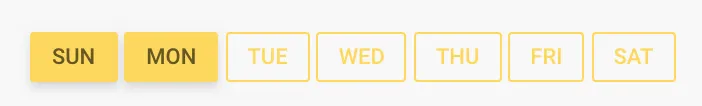
我试图将其显示为
<input type="button" name="work_days" value="sun">
<input type="button" name="work_days" value="mon">
<input type="button" name="work_days" value="tue">
<input type="button" name="work_days" value="wed">
...
但是我无法从后端获取并验证此表单中的数据。 选择小部件可能最适合,但我不知道如何将其显示为按钮。
如果能提供一个想法或示例,我将不胜感激。