我正在制作一个自定义控件圆形。圆形的一部分可能是透明的。如果它是半透明的而不是透明的,那么它会更有视觉效果并且看起来更好。
因为视图是矩形的,并且我只想让圆形是半透明的,而不是矩形的其他部分,所以这是一个问题。
因为视图是矩形的,并且我只想让圆形是半透明的,而不是矩形的其他部分,所以这是一个问题。
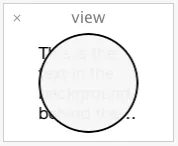
UIVisualEffectView 在自定义控件后面。

(出于调试目的,圆圈内没有任何渲染内容)
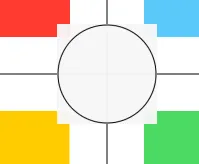
正如您所看到的,视图会使圆圈外的东西变模糊。
我不知道如何只在视图内部进行模糊处理,而且预发行文档 几乎为空。我唯一的想法是创建许多1x1的视图来覆盖圆圈,但这似乎并不真正起作用,即使它起作用了,它也会是一个缓慢而丑陋的解决方案。如何在视图内部模糊内容,而不模糊其外部的任何内容?