我想将整个身体逆时针旋转90度。这是我所做的:
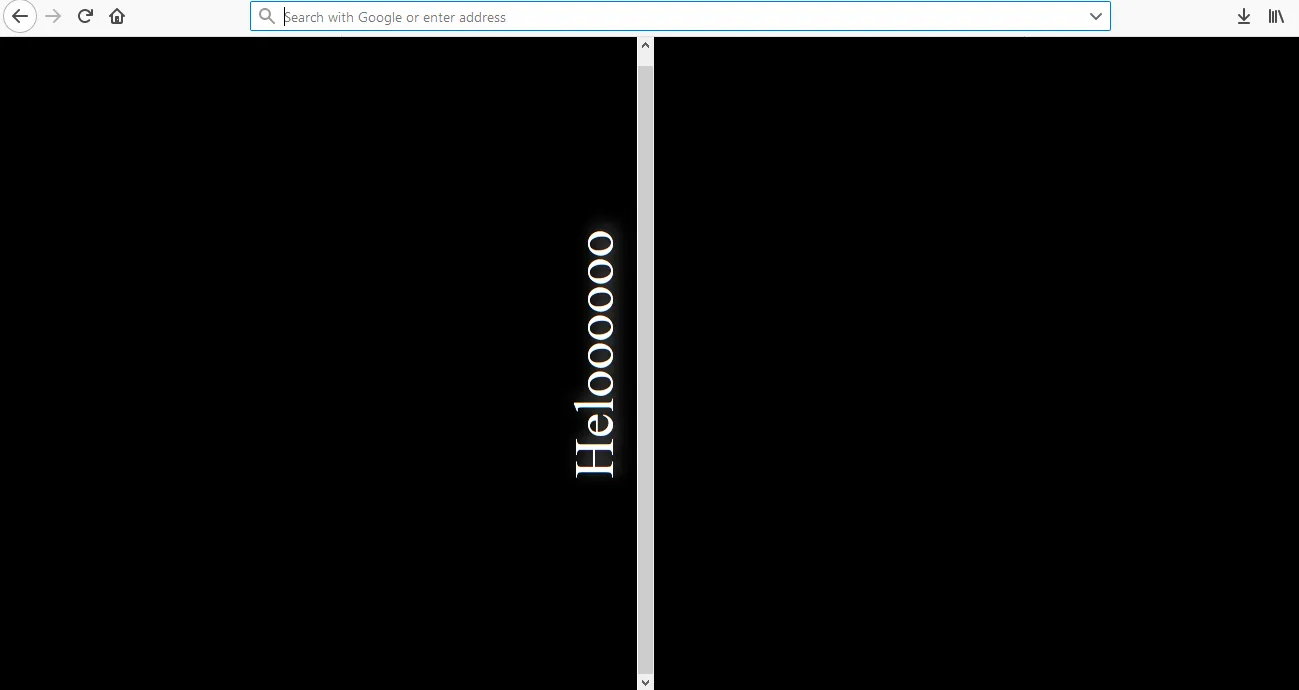
然而,结果就像下面的图像一样,内容偏移了近50%的左侧。我错过了什么?
body, html {
position: relative;
padding: 0;
margin: 0;
height: 100%;
min-height: 100%;
max-height: 100%;
background: black;
}
.msg {
color: white;
font-size: 350%;
text-shadow: 4px 4px 15px gray;
margin: 10px 10px 10px 10px;
z-index: 1;
bottom: 0;
direction: ltr; /* lang */
position: absolute;
text-align: center;
width: 100%
}
.wrapper{
transform: rotate(-90deg);
transform-origin:bottom right;
position:absolute;
top:-100vw;
height:100vw;
width:100vh;
background-color:#000;
color:#fff;
overflow:auto;
}<body id="body">
<div class='wrapper'>
<div id="caption" class="msg"> Heloooooo</div>
</div>
</body>